行内块元素换行以及行内元素换行效果不同


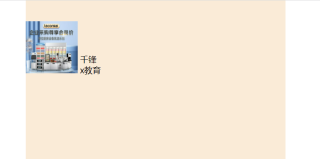
当我给p改变属性为行内块元素,文字换行效果在上面文字正下方


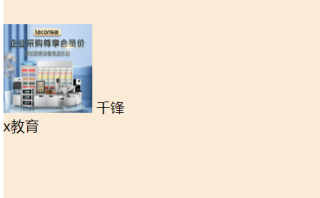
当我给p改变属性为行内块元素,文字换行效果会另起新的一行,不在上面文字正下方,为什么
行内块元素换行以及行内元素换行效果不同




这个很正常呀,因为你的img也是行内块元素,而img的高度有100px,而你的p转换成行内块元素以后,没有设定高度,所以宽高度是有内容撑开的,行内元素不会独占页面中的一行,只占自身的大小,并且行内元素在页面中自左向右水平排列,如果一行之中不能容纳所有的行内元素,则元素会换到第二行继续自左向右排列(和习惯的书写顺序一致),行内元素的默认宽度和默认高度也都是被内容撑开
了解下特点吧:
行内块元素(inline-block)的特点如下:
1、和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙;
2、默认宽度就是它本身内容的宽度;
3、高度,行高、外边距以及内边距都可以控制。