做一个轮播图,没有加样式前可以正常显示,加了样式之后不能正常显示?
没有加样式前:
<!-- //<view class="swiper"> -->
<swiper indicator-dots="true" autoplay="true" interval="2000" circular="true">
<!-- 显示黑点、自动播放、自动播放时间、到最后一个后自动回到第一个循环播放 -->
<swiper-item>
<view>
<image src="../../static/1.jpg" mode=""></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src="../../static/2.jpg" mode=""></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src="../../static/3.jpg" mode=""></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src="../../static/4.jpg" mode=""></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src="../../static/5.jpg" mode=""></image>
</view>
</swiper-item>
</swiper>
<!-- </view> -->

正常显示轮播图
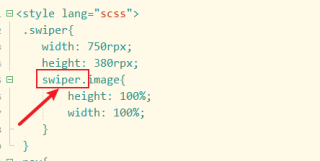
把上面代码的注释去掉,加了样式之后
<style lang="scss">
.swiper{
width: 640rpx;
height: 480rpx;
image{
height: 100%;
width: 100%;
}
}
</style>

图片不显示了
为啥呀?