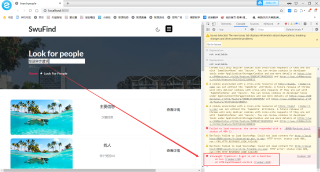
这是网页运行错误浏览器报的错误

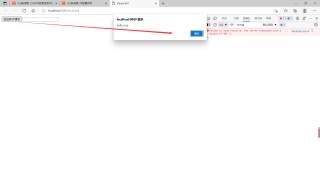
相同代码在其他测试网页正常运行的截图

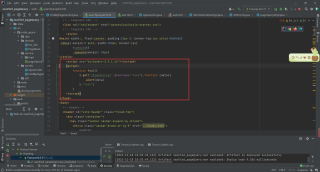
这是上面正常运行的测试网页中的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQueryTest</title>
<script src="js/jquery-3.3.1.js"></script>
<script>
function fun(){
$.get("/AjaxServlet",{username:"rose"},function (data){
alert(data)
},"text")
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
<input>
</body>
</html>
在报错的网页中输入相同的代码

这是servlet的代码:
@WebServlet(name = "AjaxServlet", value = "/AjaxServlet")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username =request.getParameter("username");
System.out.println(username);
response.getWriter().write("hello:"+username);
}
}
但是结果却在测试网页中可以正常运行,在另一个网页就无法运行,求解
