问题遇到的现象和发生背景
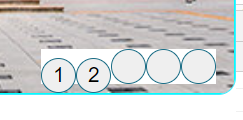
自己尝试写轮播,遇到的button标签问题,如图,加入文本1、2后对应的按钮“飞”了。

问题相关代码,请勿粘贴截图
-----所用样式
/* 按钮所在的DIV 类 */
<style>
*{
margin: 0;
padding: 0;
}
.show{
border-color: #43edff;
border-width: 1px;
border-style: solid;
border-radius: 10px;
width: 500px;
height: 312px;
position: relative;
background-color: #00FFFF;
margin-left: 500px;
margin-top: 100px;
overflow-x: hidden;
}
#carousel{
/* background-color: #9bafbc; */
width: 3000px;
height: 312px;
font-size: 0px;
position: absolute;
left: 0px;
}
#carousel > img{
border-radius: 10px;
}
/* 按钮所在的DIV 类 */
.button{
position: absolute;
right: 10px;
bottom: 5px;
width: 100px;
height: 20px;
background-color: rgba(255,255,255,1);
z-index: 10;
}
/* 按钮所用 类 */
.icon{
border-radius: 50%;
height: 20px;
width: 20px;
border-color: #1B6D85;
border-style: solid;
border-width: 1px;
font-size: 1px;
line-height: inherit;
}
</style>
--对应的页面代码
<div class="show">
<div id="carousel">
<img src="./img/redtravel/广安市邓小平故里.jpg" alt="" id="img1">
<img src="./img/redtravel/延安革命纪念馆.jpg" alt="" id="img2">
<img src="./img/redtravel/歌乐山烈士陵园.jpg" alt="" id="img3">
<img src="./img/redtravel/瑞景共和国摇篮景区.jpg" alt="" id="img4">
<img src="./img/redtravel/西柏坡.jpg" alt="" id="img5">
<img src="./img/redtravel/遵义会议会址.jpg" alt="" id="img6">
</div>
<div class="button">
<button type="button" class="icon">1</button><button type="button" class="icon">2</button><button type="button" class="icon"></button><button type="button" class="icon"></button><button type="button" class="icon"></button>
</div>
</div>
运行结果及报错内容
无报错,如图一。
希望有人能解答,感谢不尽。
