代码是照猫画虎写的,没有太多基础,希望可以讲解的详细点
底部导航的代码来源于:https://blog.csdn.net/LzzMandy/article/details/85301781
index.html
<!DOCTYPE html>
<html>
<head>
<!-- utf-8 英文字符集 -->
<meta charset="utf-8">
<!-- 让页面的宽度自动适应手机屏幕的宽度 -->
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link href="css/mui.min.css" rel="stylesheet" />
<link rel="stylesheet" href="css/style.css"/>
<link rel="stylesheet" type="text/css" href="css/icons-extra.css"/>
<script src="js/mui.min.js"></script>
</head>
<body>
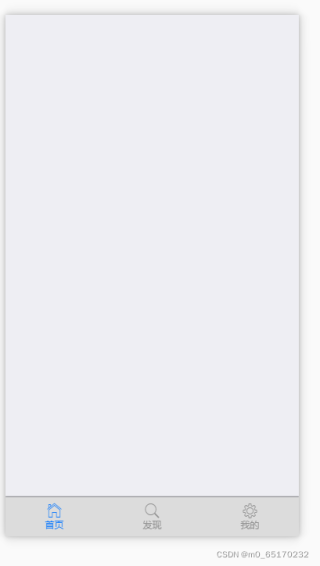
<nav class="mui-bar mui-bar-tab">
<a id="defaultTab" class="mui-tab-item mui-active" href="a.html">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item" href="b.html">
<span class="mui-icon mui-icon-search"></span>
<span class="mui-tab-label">发现</span>
</a>
<a class="mui-tab-item" href="c.html">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">我的</span>
</a>
</nav>
<script type="text/javascript">
//mui初始化
mui.init();
// 子页面集合
var subpages = ['a.html', 'b.html', 'c.html'];
// 子页面样式
var subpage_style = {
top: '0px',
bottom: '51px',
scrollIndicator:'none',//当页面内容较多出现滚动条时,隐藏
};
// 记录展示结果集
var aniShow = {};
//1、创建子页面,首个选项卡页面显示,其它均隐藏;
mui.plusReady(function() {
// 获取自身
var self = plus.webview.currentWebview();
// 循环创建子页面
for (var i = 0; i < subpages.length; i++) {
var temp = {};
// 创建子页面,create(url,id,styles)
var sub = plus.webview.create(subpages[i], subpages[i], subpage_style);
if (i > 0) {//不是第一个页面,则隐藏
sub.hide();
} else {//第一个页面
temp[subpages[i]] = "true";
// 把两个对象合并成一个对象,
mui.extend(aniShow, temp);
// console.log(JSON.stringify(aniShow));
// aniShow输出{"a.html":"true"}
}
// 把子页面追加到自身
self.append(sub);
}
});
//当前激活选项,默认为第一个子页面
var activeTab = subpages[0];
//2、选项卡点击事件
mui('.mui-bar-tab').on('tap', 'a', function(e) {
// 获取当前点击tab的href属性
var targetTab = this.getAttribute('href');
// 当前子页面=激活的页面,不操作
if (targetTab == activeTab) {
return;
}
//1、显示目标选项卡
//若为iOS平台或非首次显示(不是第一次显示),则直接显示
if (mui.os.ios || aniShow[targetTab]) {
console.log(aniShow[targetTab]);
//输出true
plus.webview.show(targetTab);
} else {//第一次点击tab才显示
//否则,使用fade-in动画,且保存变量
var temp = {};
temp[targetTab] = "true";
// 合并对象
mui.extend(aniShow, temp);
console.log(JSON.stringify(aniShow));
// aniShow输出 {"a.html":"true","b.html":"true"}
// aniShow输出 {"a.html":"true","b.html":"true","c.html":"true"}
plus.webview.show(targetTab, "fade-in", 300);
}
//2、隐藏当前;
plus.webview.hide(activeTab);
//3、更改当前活跃的选项卡
activeTab = targetTab;
});
//3、退出系统时,默认还是加载初始化的页面,自定义事件,模拟点击“首页选项卡”
document.addEventListener('gohome', function() {
var defaultTab = document.getElementById("defaultTab");
//模拟首页点击
mui.trigger(defaultTab, 'tap');
//切换选项卡高亮
var current = document.querySelector(".mui-bar-tab>.mui-tab-item.mui-active");
if (defaultTab !== current) {
current.classList.remove('mui-active');
defaultTab.classList.add('mui-active');
}
});
</script>
</body>
</html>

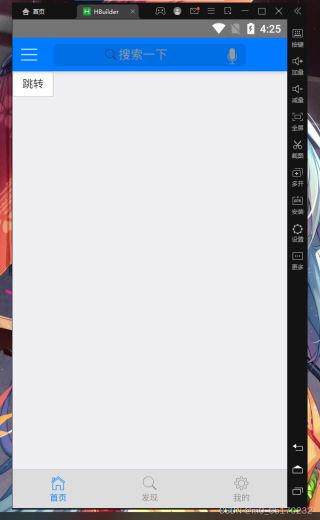
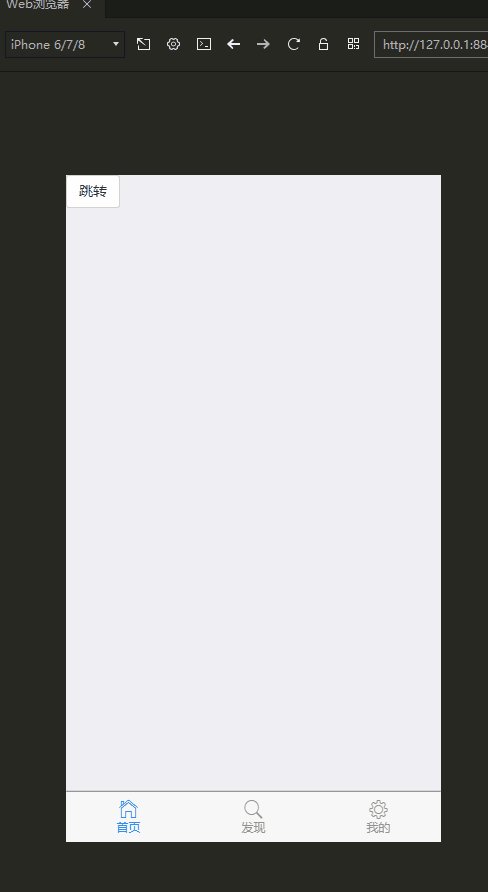
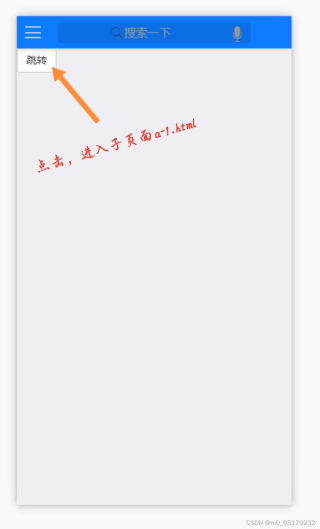
** a.html**
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-icon mui-icon-bars mui-pull-left"></a>
<a href="http://www.baidu.com" target="_blank">
<div class="mui-input-row mui-search">
<input type="search" class="mui-input-speech mui-input-clear" placeholder="搜索一下">
</div>
</a>
</header>
<div class="mui-content">
<a href="a-1.html"><button type="button">跳转</button></a>
</div>
<script src="js/mui.js"></script>
<script type="text/javascript">
mui.init()
</script>
</body>
</html>

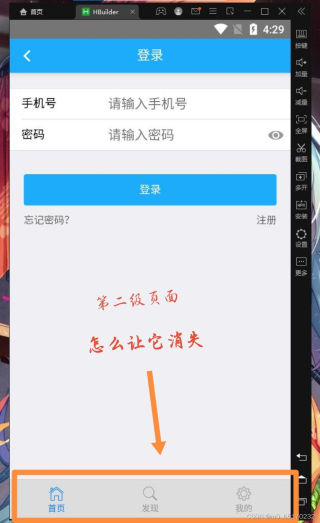
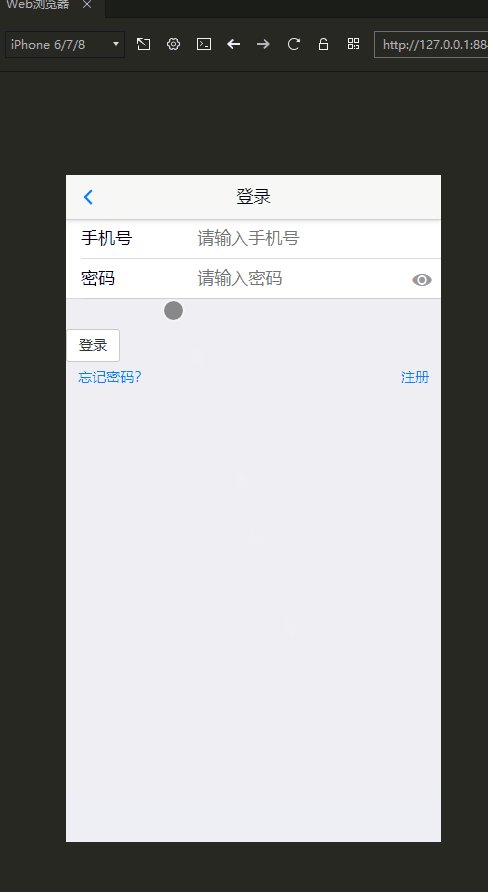
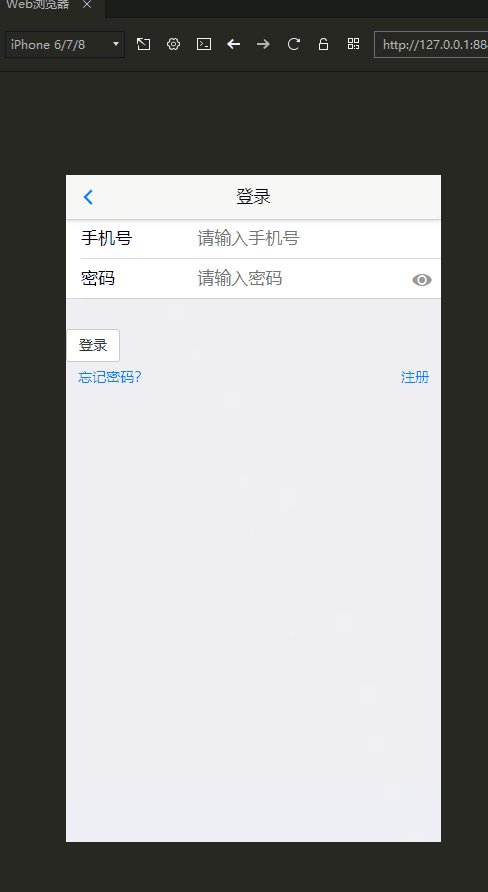
** a-1.html**
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.css" rel="stylesheet" />
<link rel= "stylesheet" href="css/style.css"/>
</head>
<body>
<!--/输入mheader-->
<header class="mui-bar mui-bar-nav">
<a class="mui-active-back mui-icon mui-icon-left-nav mui-pull-left" href="d.html"></a>
<h1 class="mui-title">登录</h1>
</header>
<!-- mbody 快速创建内容区域 -->
<div class="mui-content">
<!-- mform快速创建表单 -->
<div class="mui-input-group login-form lest-text起名">
<div class="mui-input-row">
<label>手机号</label>
<input type="text" placeholder="请输入手机号">
</div>
<div class="mui-input-row">
<label>密码</label>
<input type="password" class=" mui-input-password" placeholder="请输入密码">
</div>
</div>
<button class="btn-block" style="margin-top:30px;">登录</button>
<p class="login-bottom起名">
<a href="retrieve.html"><button class="mui-btn-link mui-pull-left">忘记密码?</button></a>
<a href="register.html"><button class="mui-btn-link mui-pull-right">注册</button></a>
</p>
</div>
<!-- <div style="margin-top:44px;">
这是内容
</div> -->
<script src="js/mui.js"></script>
<!--/引入-->
<script src="js/castapp.js"></script>
<script type="text/javascript">
//初始化
ca.init(true);
</script>
</body>
</html>

但是在模拟器中底部导航在子页面不会消失,有人能解答一下吗?