页面底部有导航,用的position:fixed;因为页面有时候需要输入内容所以用JS控制的他的top,代码如下
//CSS:
.nav {
width: 100%;
height: 1rem;
position: fixed;
left: 0;
background: #ffffff;
box-shadow: 0 -1px 2px #d1d1d1;
z-index: 99;
}
//JS:
$(document).ready(function(){
var winH=$(window).height();
var navH=$(".nav").height();
$(".nav").css("top",winH-navH+'px');
});
今天测试提出问题:
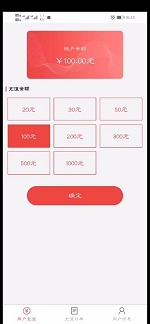
页面在微信这类APP内打开都正常,但浏览器打开有问题,我测试时候发现UC浏览器没问题,但华为自带的浏览器不显示页面的导航,上拉页面后,浏览器自带的工具栏隐藏后,我写的导航展示出来了,但只要呼出浏览器工具栏,就又不见了,而且苹果浏览器也存在说不显示底下导航的问题。
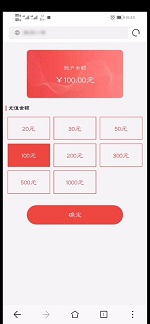
下面这张是收起浏览器工具栏的效果
求大佬指点,感激不尽
