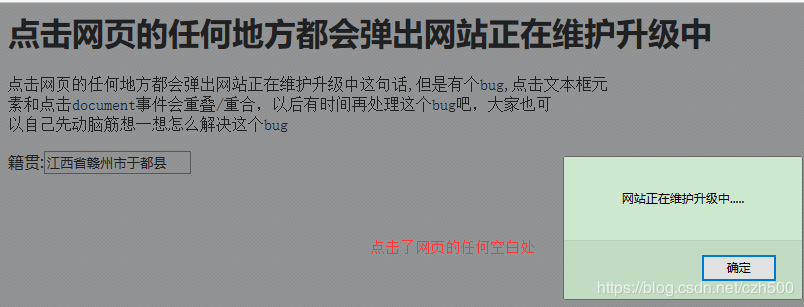
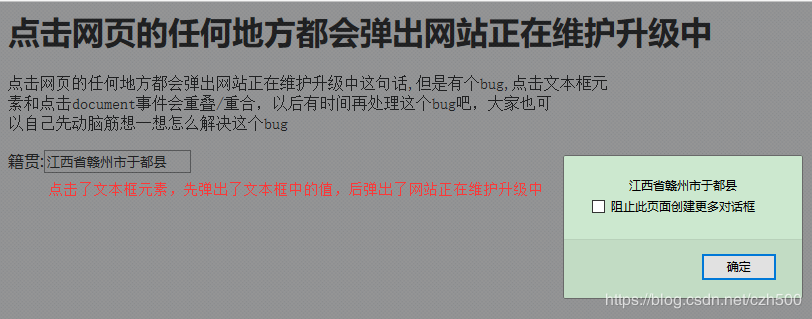
点击html网页的任何空白处触发事件(但是有个bug,点击文本框元素和点击document事件会重叠/重合)
怎么解决事件重叠/重合的问题?我自己想了2种办法,好像都不太好
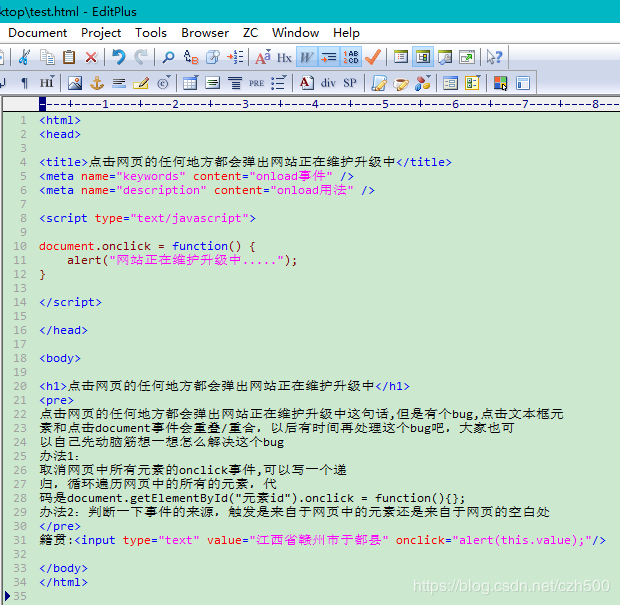
直接po截图和代码



源代码如下:
<html>
<head>
<title>点击网页的任何地方都会弹出网站正在维护升级中</title>
<meta name="keywords" content="onload事件" />
<meta name="description" content="onload用法" />
<script type="text/javascript">
document.onclick = function() {
alert("网站正在维护升级中.....");
}
</script>
</head>
<body>
<h1>点击网页的任何地方都会弹出网站正在维护升级中</h1>
<pre>
点击网页的任何地方都会弹出网站正在维护升级中这句话,但是有个bug,点击文本框元
素和点击document事件会重叠/重合,以后有时间再处理这个bug吧,大家也可
以自己先动脑筋想一想怎么解决这个bug
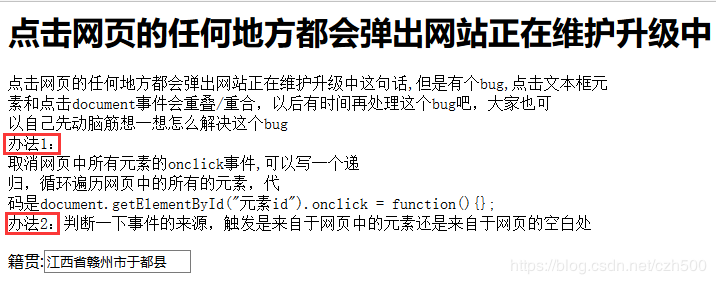
办法1:
取消网页中所有元素的onclick事件,可以写一个递
归,循环遍历网页中的所有的元素,代
码是document.getElementById("元素id").onclick = function(){};
办法2:判断一下事件的来源,触发是来自于网页中的元素还是来自于网页的空白处
</pre>
籍贯:<input type="text" value="江西省赣州市于都县" onclick="alert(this.value);"/>
</body>
</html>
