.title {
font-size: 20px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
color: aqua;
background: red;
}
ul{
background: darkgrey;
}
ul li {
height: 20px;
list-style: none;
text-indent: 1em;
}
a {
text-decoration: none;
}
a:hover {
color: coral;
text-decoration: underline;
}
#nav {
background: aquamarine;
width: 400px
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表样式</title>
<link rel="stylesheet" href="css/style02.css" type="text/css">
</head>
<body>
<h2 class="title"> 全部商品分类</h2>
<div id="nav">
<ul>
<li><a href="#"> 图书</a> <a href="#">音像</a> </li>
<li><a href="#"> 家用电器</a> <a href="#">手机</a> </li>
<li><a href="#"> 办公</a> <a href="#">电脑</a> </li>
<li><a href="#"> 彩票</a> <a href="#">旅行</a> </li>
</ul>
</div>
</body>
</html>
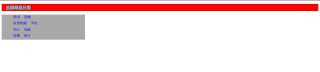
结果就是这样

但是我想那块红色跟灰色区域是连在一起的,要怎么改
