之前已经完全配置成功,但是今天不知道动了什么地方。
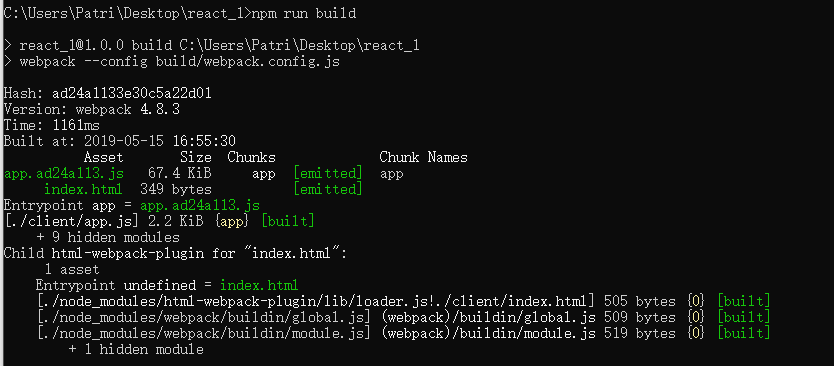
所有打包都能成功,就是在html显示空白。而且什么地方都不报错。
手动修改index.html的引入文件为之前打包成功的JS文件名,也能正常显示。
请问这是出了什么问题
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
111111111111111111111111111111111111111
</div>
);
}
}
export default App;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>webpack-with-react</title>
</head>
<body>
<div id="root"></div>
</body>
</html>