<div id="header">
<div class="info" style="width: 60%;height:100px;margin:0 auto">
<a href="#"><img src="../0.png" style="float:left;"></a>
<a href="#" target="_blank"><img src="../1.png" style="float:right;"></a><a>
</a></div><a>
</a></div>
#header{background-color:#d8d8d8;
margin-top:10px;
height:100px;
border:15px solid #d8d8d8;
text-align: center;
line-height:100px;
}
#header img{
max-height:100px;
}
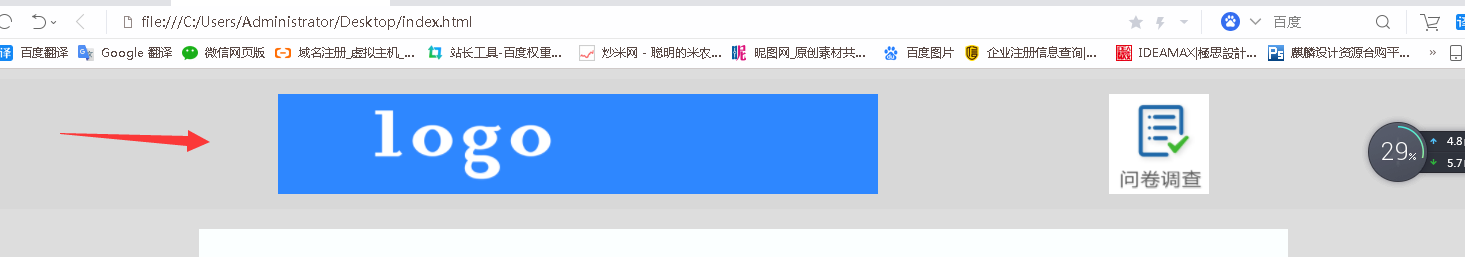
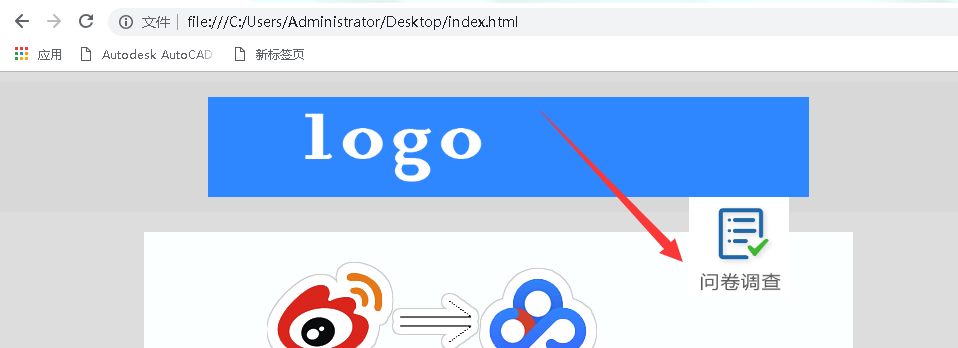
总结的说就是:两个文件在一个div中,一个左浮,一个右浮动;;但是一缩放,右浮的就掉下来了!
求助大佬!
难道要在这个div中再套2个div,然后中间在放图片吗!