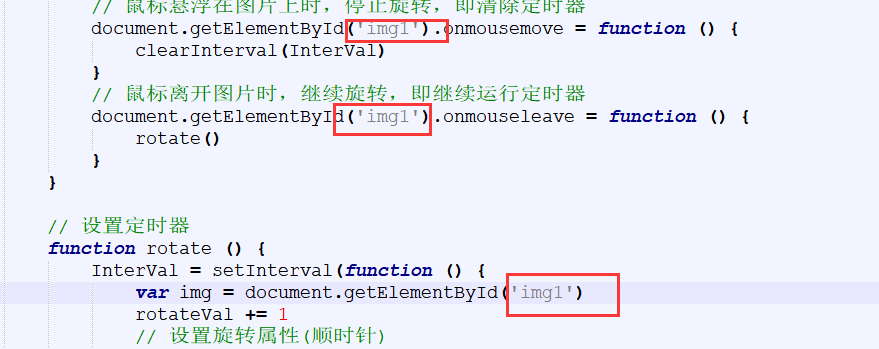
现在的情况是只能转左边的(我尝试过复制一份js然后调用img1,但是第二个也不能转)
求助大佬
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="3Future,三维书屋,前程锦绣">
<title>三维书屋|前程锦绣</title>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?e4e2853a486fb45e2a89553ce641d3a2";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<script>
var rotateVal = 0 // 旋转角度
var InterVal // 定时器
window.onload = function () {
// 网页加载完成后即运行rotate函数
rotate()
// 鼠标悬浮在图片上时,停止旋转,即清除定时器
document.getElementById('img').onmousemove = function () {
clearInterval(InterVal)
}
// 鼠标离开图片时,继续旋转,即继续运行定时器
document.getElementById('img').onmouseleave = function () {
rotate()
}
}
// 设置定时器
function rotate () {
InterVal = setInterval(function () {
var img = document.getElementById('img')
rotateVal += 1
// 设置旋转属性(顺时针)
img.style.transform = 'rotate(' + rotateVal + 'deg)'
// 设置旋转属性(逆时针)
//img.style.transform = 'rotate(-' + rotateVal + 'deg)'
// 设置旋转时的动画 匀速0.1s
img.style.transition = '0.1s linear'
}, 100)
}
</script>
<style>
*{border:0px;
margin:0px;}
body{
text-align:center;
background-image:url(./11.jpg);
}
#nav ul {
height:40px;
margin-left:12%;
margin-right:12%;
padding:0;
list-style:none;
border-top:solid 5px #DAA520;
border-bottom:solid 5px #DAA520;
background:url(./22.jpg);
margin-bottom:25px;
}
#nav ul li {
float:left;
text-align:center;
width:25%;
font:20px/2 "microsoft yahei";
}
#nav ul li a {
text-decoration:none;
color:#800080;
}
#nav ul li a:hover {
display:block;
color:#FFFFFF;
background:#cfc0aa;
}
div{
display:block;
font:50px/2 "microsoft yahei";
color:#4793c9;
clear:both;
}
span {
font:25px/2 "microsoft yahei";
color:#3a7baa;
}
div img{
width:130px;
border:2px solid blue;
vertical-align: middle;
margin-bottom:10px;
}
</style>
</head>
<body>
<div style="margin-top:20px;margin-bottom:10px;">
<img id="img" src="http://www.longge.cc/long.png" />   3Future<span>.com</span>|前程锦绣  
<!---->
<img id="img1" src="http://www.longge.cc/long.png" />
</div>
<div id="nav">
<ul>
<li><a href="#" />首页</a></li>
<li><a href="#" />时光记忆</a></li>
<li><a href="#" />前行印迹</a></li>
<li><a href="#" />关于我</a></li>
</ul>
</div>
<img style="border-top:10px solid #d2ecfa;border-bottom:10px solid #d2ecfa;
width:75vw;" src="./1.jpg"/>
</body>
</html>