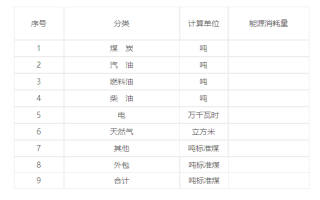
项目中有一张详情表是这样的

取值的接口是这样的
function fetchEnergy(params) {
return ask({
url: '/companyReportinganalysis/passengerReportTransport',
params
})
}
function seeEnergy(row) {
console.log('row', row)
setRow(row)
setVisible0(true);
// 默认值
setCondition({
companyFid: row.companyFid,
startTime: moment().subtract(1, 'years').format("YYYY-MM"),
endTime: moment().format('YYYY-MM'),
})
setDateCondition(moment().format('YYYY-MM'))
}
function getEnergy() {
fetchEnergy({
...condition
}).then(res => {
if (res.code === '0' && res.data && Array.isArray(res.data) ) {
setEnergy(res.data);
}
})
}
后端给我的值是这样的
{
"code": "0",
"data": {
"coal": 0, //煤炭 吨
"diesel": 15.98, //柴油 吨
"electric": 0, //电力 万千瓦时
"fuel": 0, //燃料油 吨
"gas": 0, //天然气 立方米
"gasoline": 0, //汽油 吨
"other": 0, //其它 吨标煤
"total": 15.98 //合计
}, //返回数据
"msg": "成功" //返回文字描述
}
这种情况下表要怎么写?
