求助html5,frame框架问题,
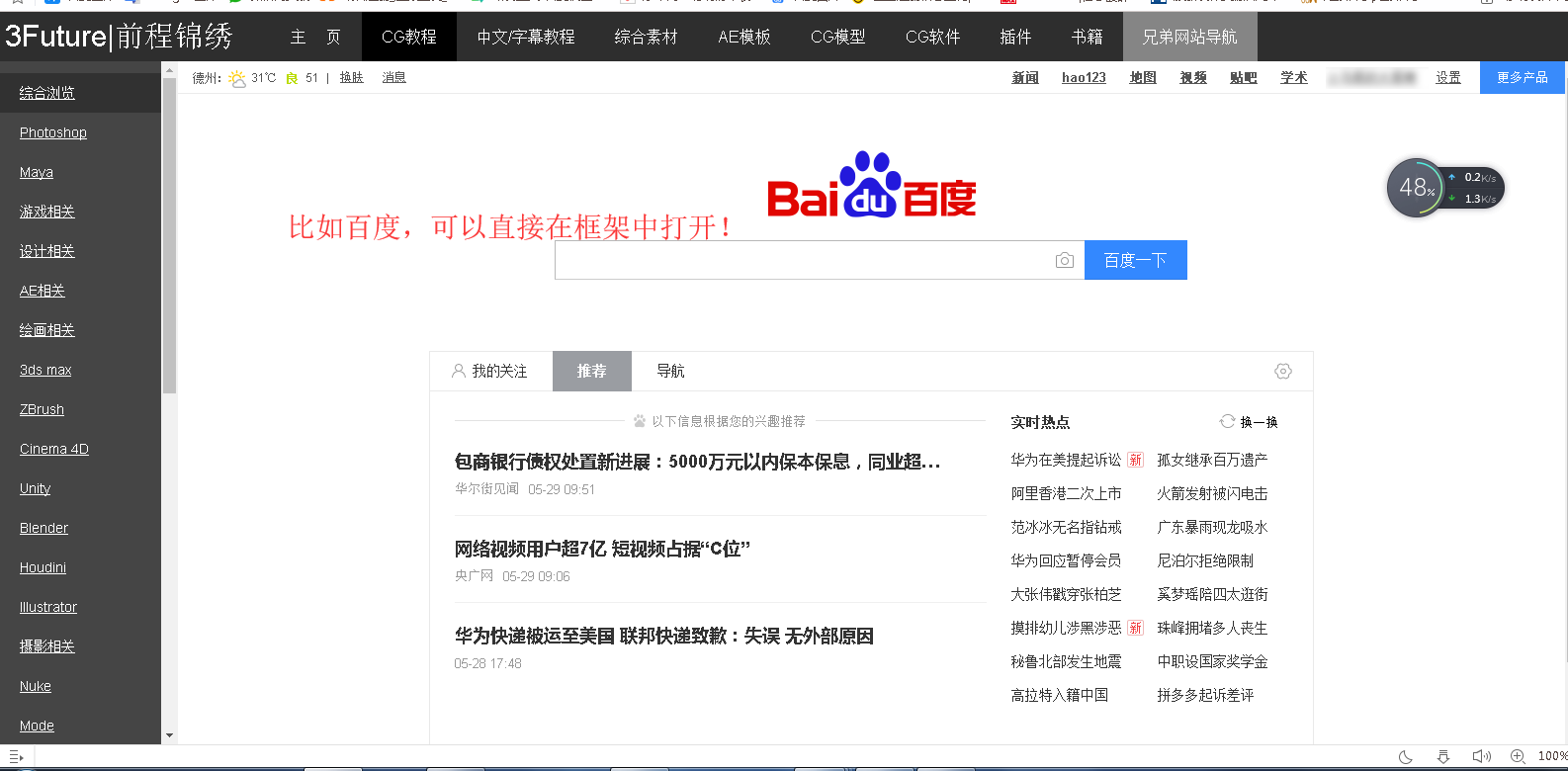
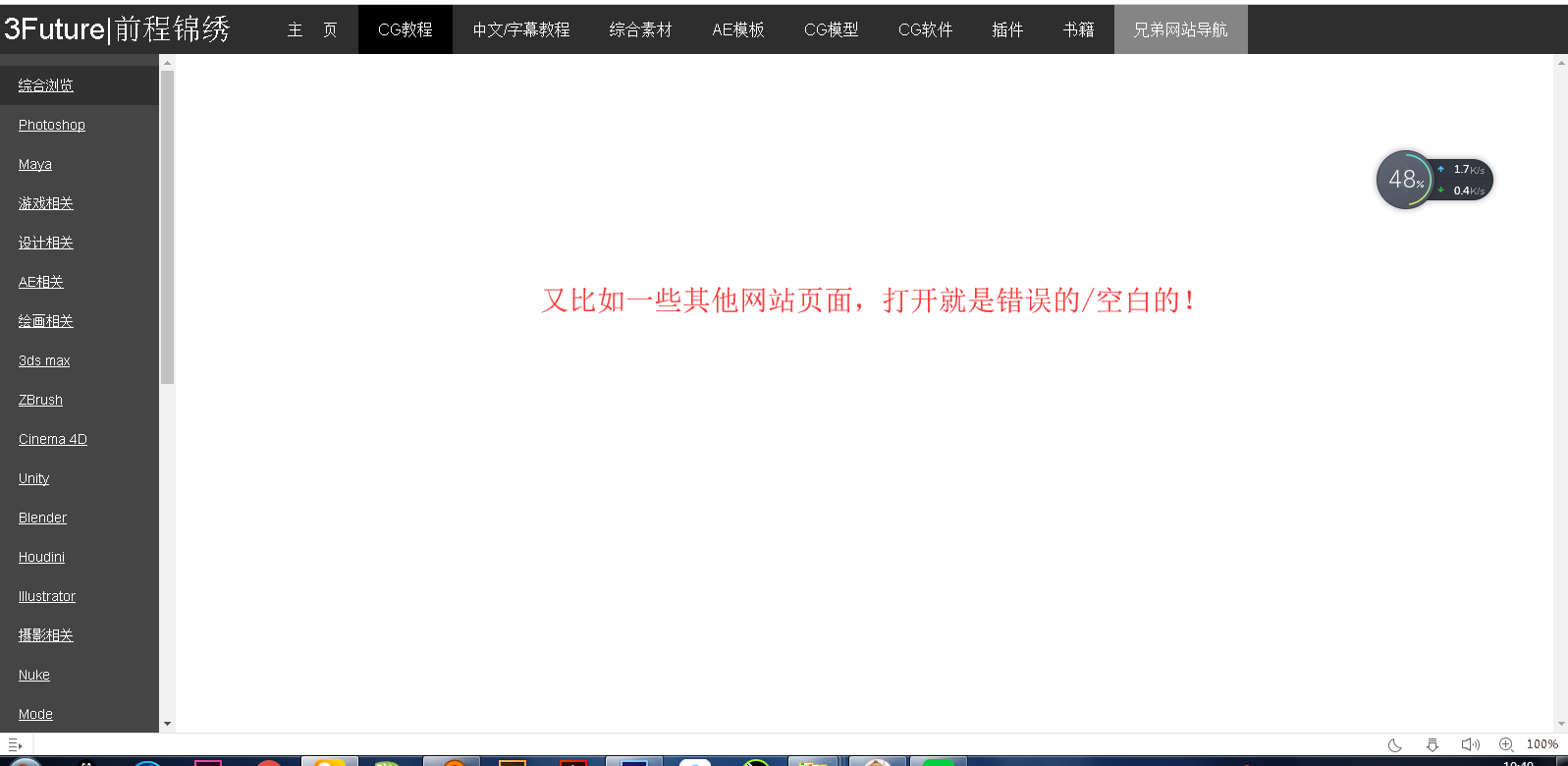
请教,为什么有的网页直接镶嵌在网页中无法打开(确认网页没有错误,知识在框架中无法打开),应该怎么办才能在里边打开呢?
其次就是网页能在框架中打开,如何让框架中的网页禁止在新窗口打开,或者或在新窗口打开的时候也要带着框架。
求助大佬!![图片说明]

求助html5,frame框架问题,
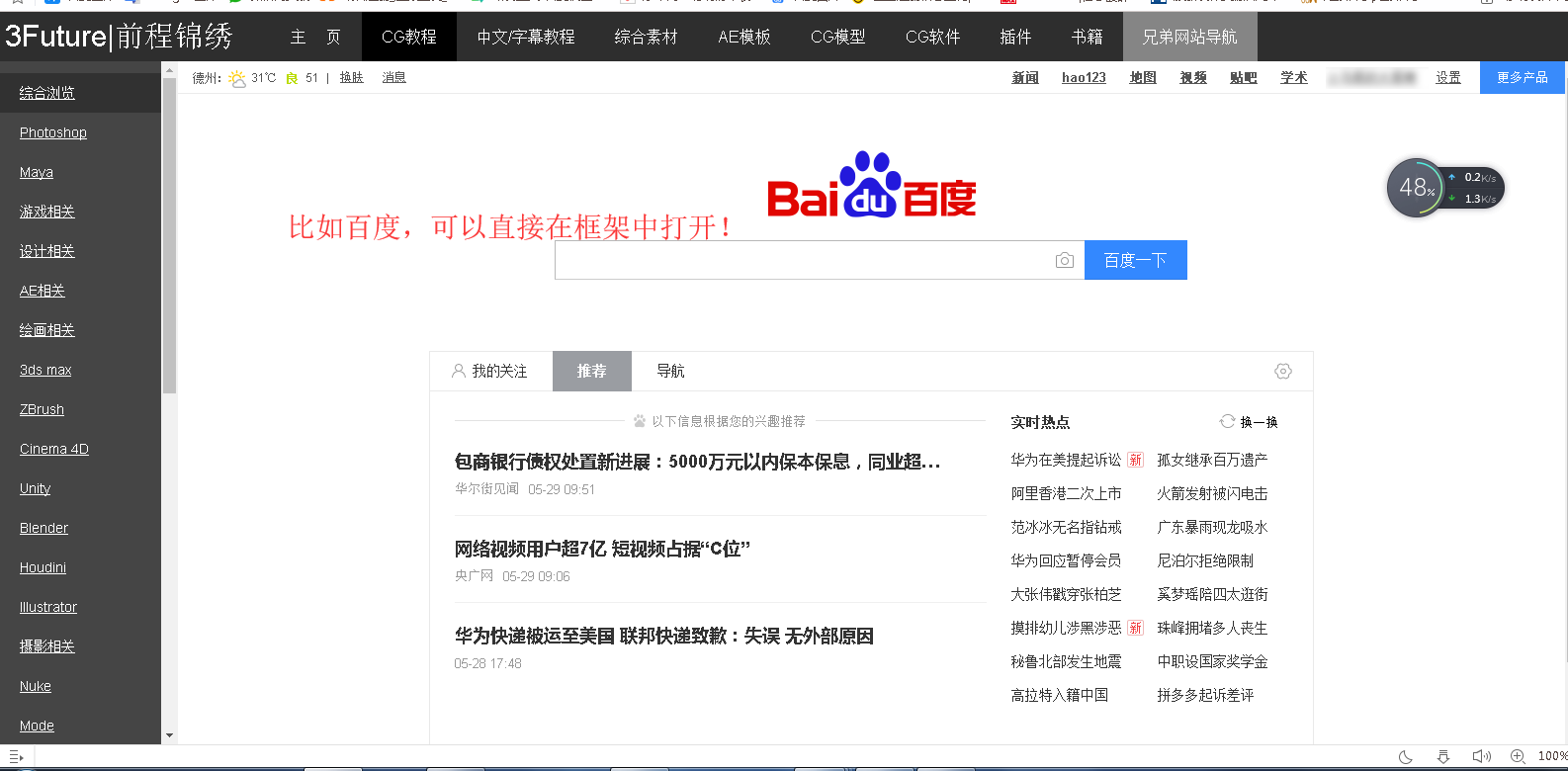
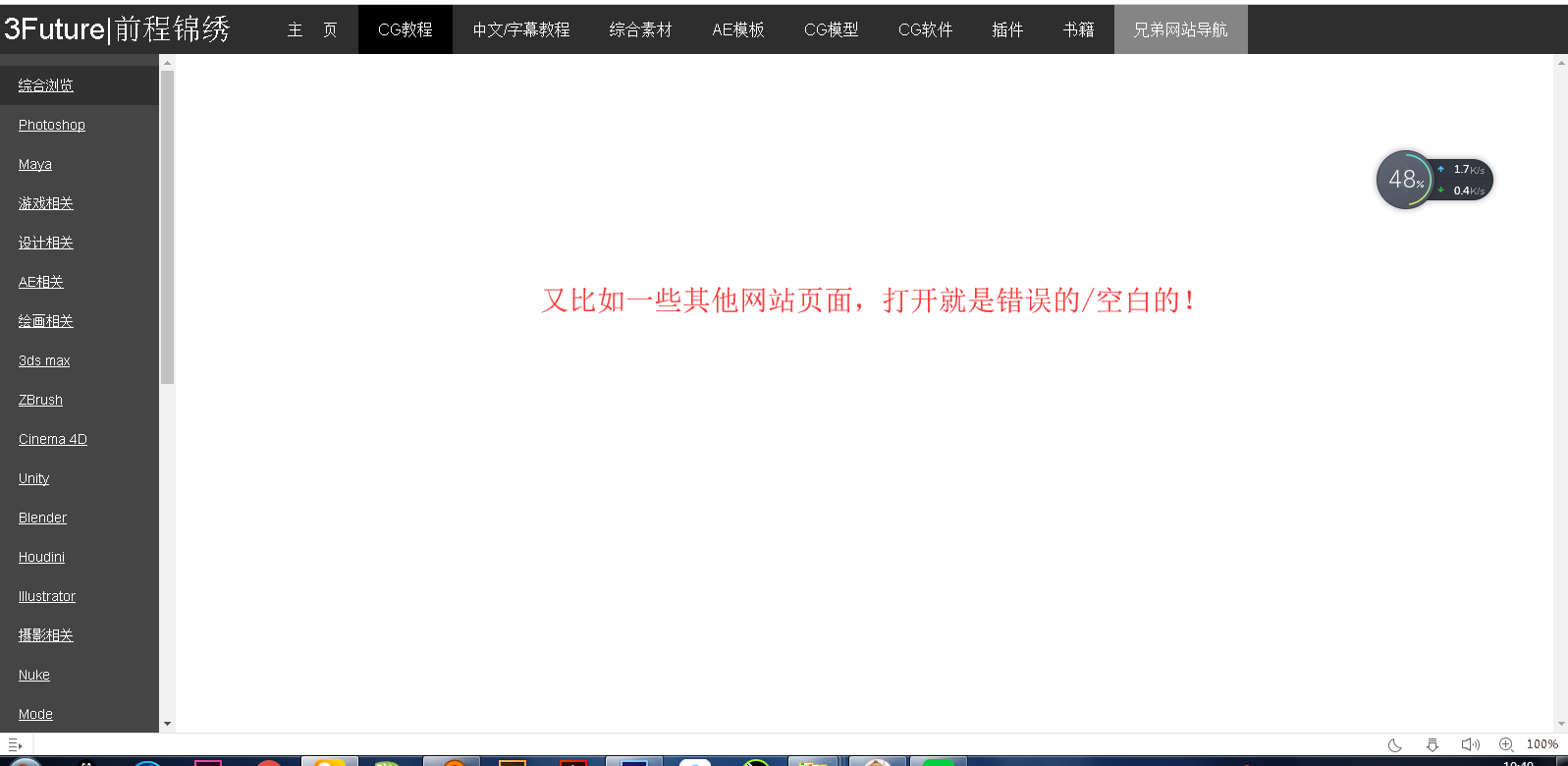
请教,为什么有的网页直接镶嵌在网页中无法打开(确认网页没有错误,知识在框架中无法打开),应该怎么办才能在里边打开呢?
其次就是网页能在框架中打开,如何让框架中的网页禁止在新窗口打开,或者或在新窗口打开的时候也要带着框架。
求助大佬!![图片说明]

关于第一个问题,可能是由于网页使用了一些不兼容 frame 框架的技术或存在其他安全限制导致无法在框架中打开。如果你遇到了这种情况,可以尝试以下解决方法:
通过给源网页添加 HTTP 响应头 X-Frame-Options,来控制是否允许在 frame 中加载该网页。例如,X-Frame-Options 可以设置为 DENY,SAMEORIGIN 或 ALLOW-FROM。
如果你拥有源网页的服务器控制权,可以调整网页中的内容和代码,使其兼容 frame 框架和常规网页布局方式。
如果你必须使用 frame 框架,可以尝试使用 iFrame 标签来加载源网页。iFrame 标签与 frame 框架类似,但更加灵活,允许加载外部网页中的特定部分,并具有更好的安全性。
关于第二个问题,如果你使用的是 frame 框架,你可以通过设置 target 属性来控制链接打开方式。默认情况下,链接会在新窗口中打开,但你可以将 target 设置为 frame 的名称或 ID,使链接在指定的框架中打开。
例如:
<frameset cols="25%,75%">
<frame src="menu.html" name="menu">
<frame src="content.html" name="content">
</frameset>
<!-- 在 content 框架中打开链接 -->
<a href="http://example.com" target="content">点击这里</a>
如果你使用的是 iFrame 标签,你可以使用 JavaScript 来捕获跳转事件,并根据需要修改链接的 target 属性。
例如:
<iframe src="http://example.com"></iframe>
<script>
var iframe = document.getElementsByTagName('iframe')[0];
iframe.contentWindow.document.addEventListener('click', function (event) {
if (event.target.tagName === 'A') {
event.preventDefault();
var href = event.target.getAttribute('href');
// 在 iframe 中打开链接
iframe.contentWindow.location.href = href;
}
});
</script>
在上述代码中,我们捕获了 iFrame 中文档的 click 事件,并判断目标元素是否为链接。当点击链接时,我们使用 contentWindow.location.href 将链接在 iFrame 中打开,并阻止默认的打开方式。