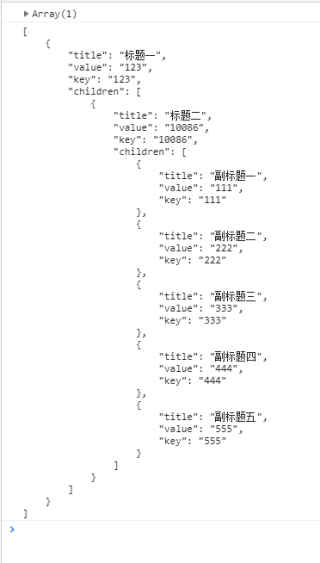
给定这样的一个数据结构:怎么转换成antd中treeSelect需要的数据结构,一级展示buName,二级展示bizLineName,三级展示measureName,值是measureId
```javascript
{"buCode": "123","buName": "标题一","bizLineMeasureList":[
{"bizLineCode": "10086","bizLineName": "标题二","measureList":[
{"measureName": "副标题一", "measureId": "111"},{"measureName": "副标题二", "measureId": "222"},{"measureName": "副标题三", "measureId": "333"},{"measureName": "副标题四", "measureId": "444"},{"measureName": "副标题五", "measureId": "555"}
]}
]}
```