问题遇到的现象和发生背景
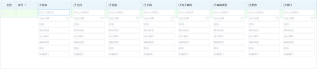
用一个表格组件写了个demo,想把后台提供的表格属性,渲染到表格里,现在循环渲染数据错乱了,input标签内属性该怎么改动
问题相关代码,请勿粘贴截图
<vxe-column
v-for="( item,index ) in colomn"
:key="item.index"
:filed="item.C_Name"
:title="item.C_Name_CN"
:edit-render="{}"
>
<template #edit="{ row }">
<vxe-input
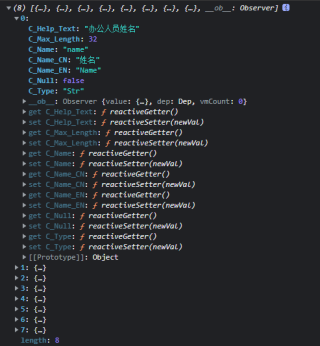
v-for="{ C_Help_Text, C_Max_Length, C_Type, index } in colomn"
:key="index"
:placeholder="C_Help_Text"
:type="C_Type"
v-model="row.name"
></vxe-input>
</template>
</vxe-column>
运行结果及报错内容


我的解答思路和尝试过的方法
知道input标签内不应该使用循环,应该用什么方法让他们属性对应上
