一开始是报了415,后来添加了
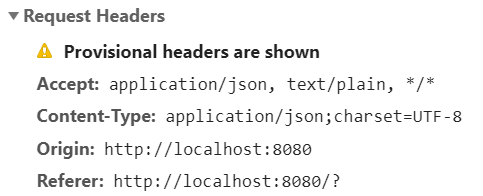
'Content-Type': 'application/json;charset=UTF-8'
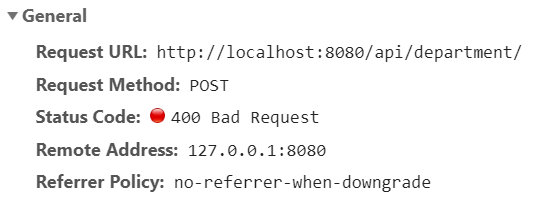
以后就变成报400了。
下面是代码,检查过字段是对的
this.axios({
method:"post",
url:'/api/department/',
data:qs.stringify({
cDid:this.cDid,
cDepartment: this.cDepartment,
cComment: this.cComment
}),
headers:{
'Content-Type': 'application/json;charset=UTF-8'
}
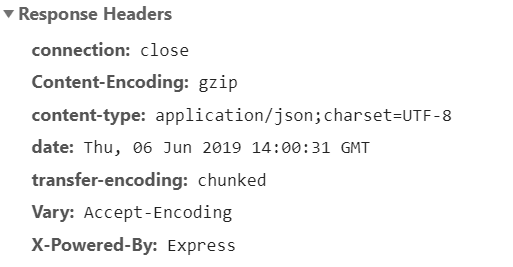
下面是截的一些信息


axios我是第一次用,现在我不知道是不是跟后台接收数据的方式有关,还是我的qs.stringify没有起作用,还是说我的路径出了问题?

