
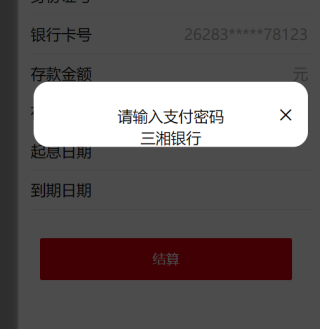
如图,想要自定义van-dialog,想要模拟微信实现输入支付密码的弹窗,如下图所示

目前我是这么写的:
<van-dialog
use-title-slot
use-slot
:show-close="true"
title="请输入支付密码"
:show="showDialog"
:showConfirmButton="false"
>
<view slot="title">
<view style="position:relative">
请输入支付密码
<van-icon name="cross" size="18px" custom-style="position:absolute;right:5%;top:5%"/>
</view>
</view>
<view class="dialogContent" style="text-align: center;">
<view>三湘银行</view>
<view style="font-size:20px;font-size:580">{{depositMoney}}</view>
</view>
</van-dialog>
发现这么写,自定义样式根本不起作用,请问该怎么处理呢?请赐教,不胜感激。
