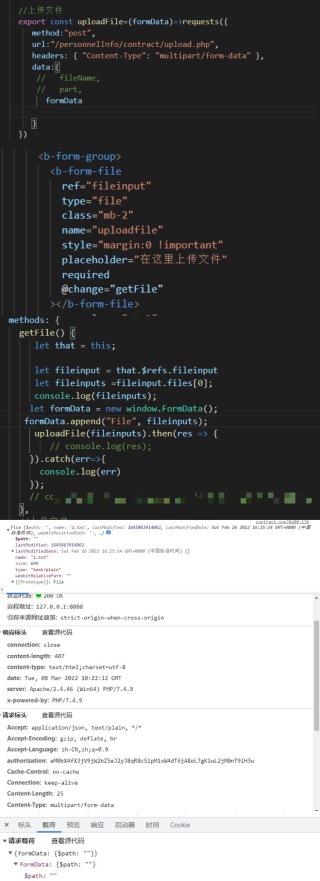
实在不会。控制台能输出内容,但是发送的内容却只有一个$path

 关注
关注文件上传 content-type换成 "Content-Type":"multipart/form-data"
//main.js
//自定义
var instance = axios.create({
baseURL:'',
timeout:5000,
headers:{"Content-Type":"multipart/form-data"}
});
Vue.prototype.axios = axios;
Vue.prototype.instance=instance;
传递表单对象 formData 也就是formData而不是对应的数据
var img_file = this.$refs.inputs;
var formData = new FormData(img_file);
var fileObj = img_file.files[0];
console.log(formData)
formData.append("dsc","dsc");
formData.append("file",fileObj);
console.log(fileObj)
this.instance.post(url,formData).then((res)=>{
this.getInit()
})