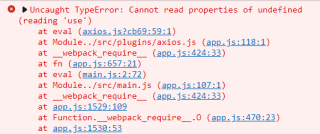
完整信息

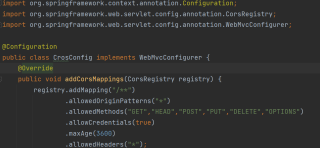
config代码

Category.vue
<template>
<div>
<table>
<tr>
<td>编号</td>
<td>名称</td>
</tr>
<tr v-for="item in Category">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
</tr>
</table>
</div>
</template>
<script>
export default {
name: "Category",
data(){
return{
Category:[
{
id:1,
name:'男鞋'
},
]
}
},
created(){
axios.get('http://localhost:8181/category/findAll').then(function(resp){
console.log(resp)
return resp
})
}
}
</script>
<style scoped>
</style>
