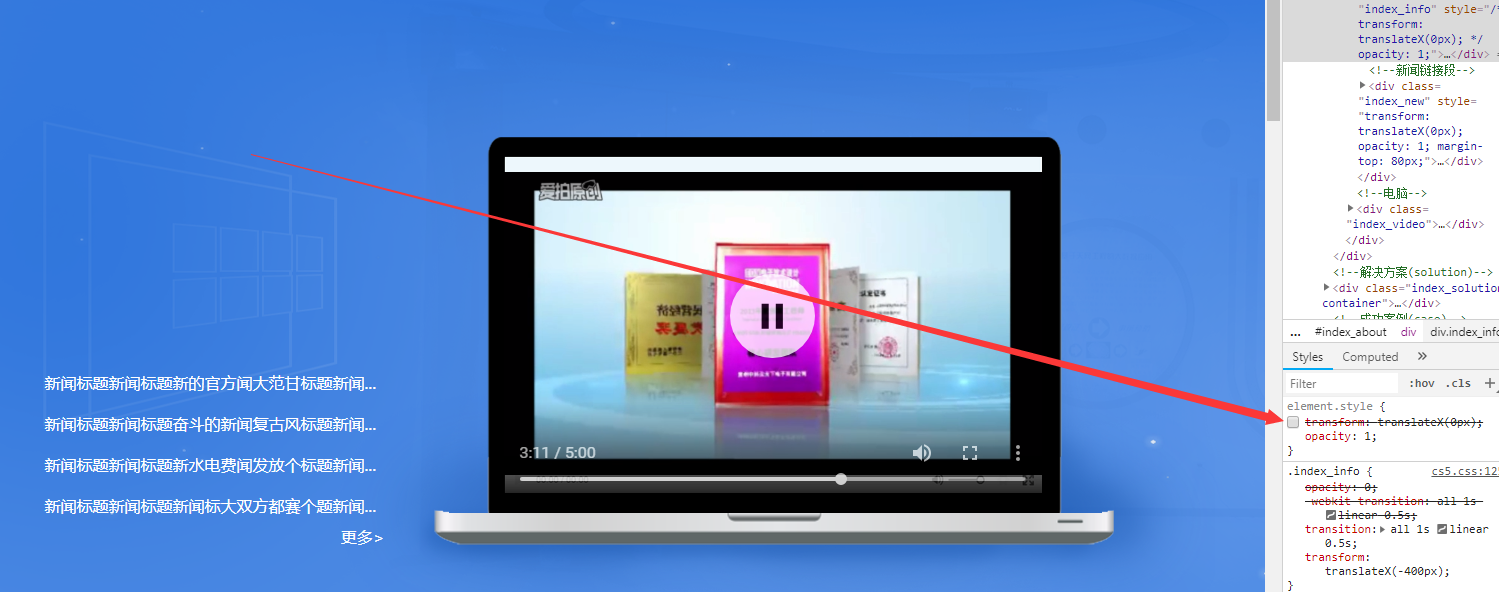
 请问如何让这个过渡属性的动画在打开网页时自动生效,
请问如何让这个过渡属性的动画在打开网页时自动生效, 请问如何让这个过渡属性的动画在打开网页时自动生效,
请问如何让这个过渡属性的动画在打开网页时自动生效,

滚动到一定位置怎样让它的动画自动产生
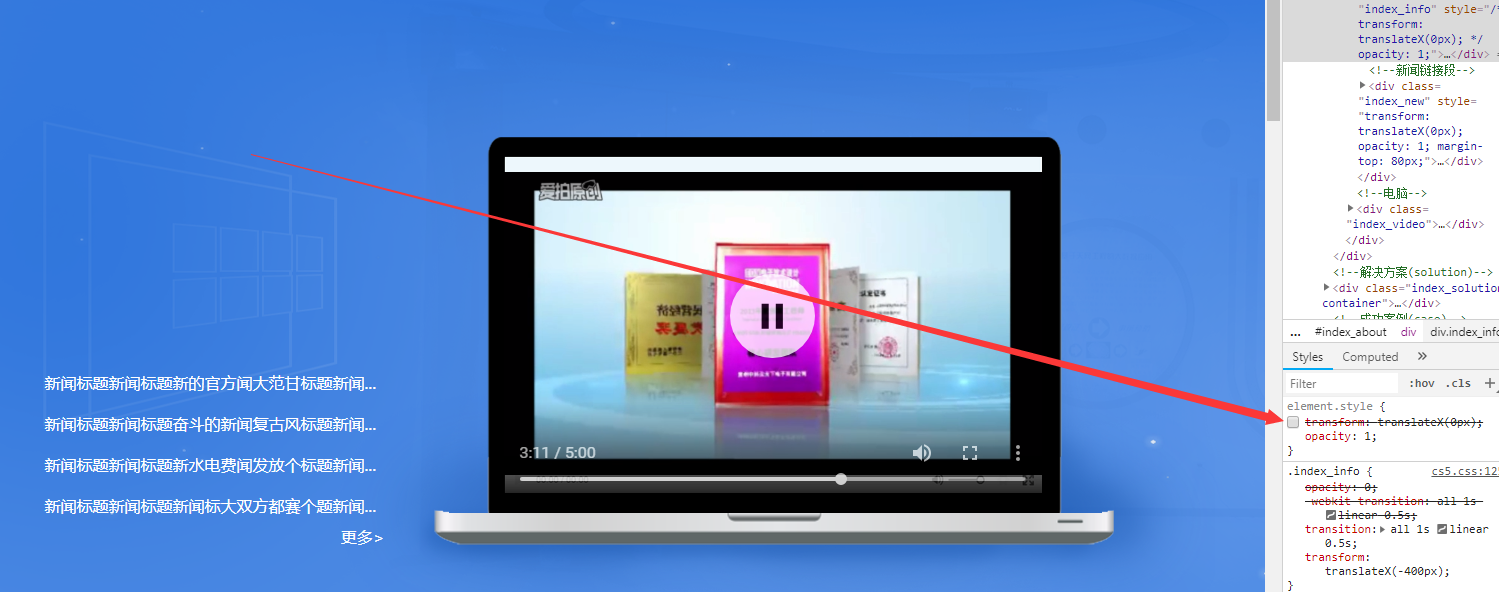
 请问如何让这个过渡属性的动画在打开网页时自动生效,
请问如何让这个过渡属性的动画在打开网页时自动生效, 请问如何让这个过渡属性的动画在打开网页时自动生效,
请问如何让这个过渡属性的动画在打开网页时自动生效,

滚动到一定位置怎样让它的动画自动产生
window.onload=function(){
//下面写你的动画函数
}
window.onscroll = scroll;
function scroll()
{
alert("检测到页面滚动事件:"+window.pageXOffset+" "+window.pageYOffset);
// 注意: window.innerWidth 和 window.innerHeight 可以获得页面可见区域的宽和高.
}
document.getElementById("myDIV").onscroll = function() {myFunction()};
function myFunction() {
document.getElementById("demo").innerHTML = "你滚动了 div。";
//可以获取当前的Y位置,判断一下执行你的动画函数就行了
}