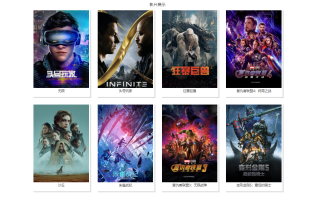
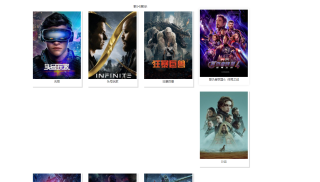
在使用transition是图片上移,第一行最后一张图片上移时,导致下一层的图片上移了.


<style>
.movie .item {
position: relative;
transition: all 0.2s linear;
}
.movie .item:hover {
margin-top: -10px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
}
</style>
<body>
<div class="movie container">
<h2 class="title">影片展示</h2>
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item">
<img src="img/1.png" alt="">
<p>无限</p>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item">
<img src="img/2.png" alt="">
<p> 头号玩家</p>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item">
<img src="img/3.png" alt="">
<p> 狂暴巨兽</p>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item">
<img src="img/4.png" alt="">
<p>复仇者联盟4:终局之战</p>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item">
<img src="img/5.png" alt="">
<p>沙丘</p>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item">
<img src="img/6.png" alt="" />
<p>朱雀战纪</p>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item">
<img src="img/7.png" alt="">
<p>复仇者联盟3:无限战争</p>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item">
<img src="img/8.png" alt="">
<p>变形金刚5:最后的骑士</p>
</div>
</div>
</div>
</div>
</body>
尝试过用定位position:absolute;没有效果,div盒子出现闪烁。想要实现滑过每一个div盒子,都能上移。
