前端向后端发送数据后台接收不到,前端接口为8080,后端接口为9090
vue.config.js(跨域配置)
module.exports = {
devServer: { //记住,别写错了devServer
proxy: { //设置代理,必须填
'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定
target: 'http://localhost:9090', //代理的目标地址
changeOrigin: true, //是否设置同源,输入是的
pathRewrite: { //路径重写
'^/api': '' //选择忽略拦截器里面的内容
}
}
}
}
}
User
@TableName("user")
@Data
public class User {
//主键id自增
@TableId(type = IdType.AUTO)
private String id; //住户id
private String username; //业主登录用户名
private String userpassword; //业主登陆密码
private String name; //业主姓名
private String sex;
private String telephone;
private int age;
private String userhouseid; //;业主住房编号
private String userhousepos;
private String usercardnum;
}
###### UserController
@RestController
@RequestMapping("/user")
public class UserController {
//将mapper引入到controller中
@Resource
UserMapper userMapper;
@PostMapping
public Result<?> save(@RequestBody User user){
userMapper.insert(user);
return Result.success();
}
}
前端HomeView
<el-form-item label="性别" style="text-align: center">
<el-radio v-model="userform.sex" label="男">男</el-radio>
<el-radio v-model="userform.sex" label="女">女</el-radio>
</el-form-item>
<el-form-item label="年龄" style="text-align: center">
<el-input v-model="userform.age" style="width: 80%" placeholder="请输入年龄"></el-input>
</el-form-item>
<el-form-item label="电话号码" style="text-align: center">
<el-input v-model="userform.telephone" style="width: 80%" placeholder="请输入电话号码"></el-input>
</el-form-item>
<el-form-item label="身份证号" style="text-align: center">
<el-input v-model="userform.usercardnum" style="width: 80%" placeholder="请输入身份证号"></el-input>
</el-form-item>
<el-form-item label="住房编号" style="text-align: center">
<el-input v-model="userform.userhouseid" style="width: 80%" placeholder="请输入住房编号"></el-input>
</el-form-item>
<el-form-item label="住房位置" style="text-align: center" >
<el-input type="textarea" v-model="userform.userhousepos" style="width: 80%" placeholder="请输入家庭地址"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="saveUser"
>确认</el-button
>
</span>
</template>
</el-dialog>
saveUser方法
saveUser(){
request.post('/user',this.userform).then(res=>{
console.log(res)
})
}
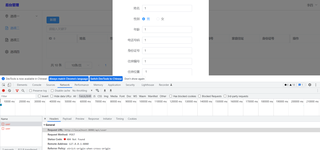
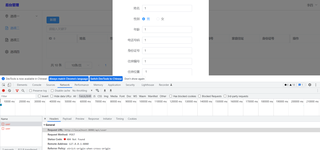
运行结果及报错内容

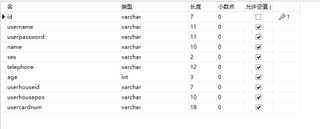
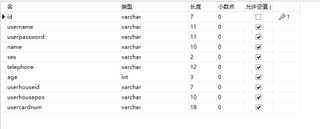
数据库

我的解答思路和尝试过的方法
我想要达到的结果