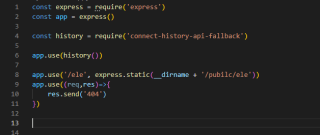
因为vue打包部署服务器之后刷新页面会404,然后使用了connect-history-api-fallback这个第三方模块
结果发现了一个问题

使用connect-history-api-fallback之后,app.use中间件的'/ele'路径会匹配不到,直接去匹配下面的中间间了
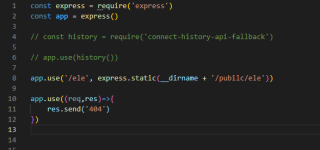
再然后测试了一下,注释掉connect-history-api-fallback

如果不使用connect-history-api-fallback则可以正常匹配渲染出页面,可是同样的刷新页面404的问题又出现了
测试发现connect-history-api-fallback只会影响打包的vue,如果是html文件的话可以正常匹配路径
之所以这样写,是因为想要用express部署多个vue项目,,如果使用connect-history-api-fallback的话,就只能匹配到第一个vue项目,现在比较迷茫,请教一下有什么解决的办法

