鼠标滚动加载页面,如果在data中定义list,没有问题,因为需要加判断初始值,所以在computed中进行定义,但是操作后,新的值newVal并没有赋给list
<div v-else class="cardLists" v-load-more="loadMore">
<a-row :gutter="16">
<a-col :span="8" v-for="(item, idx) in list" :key="idx">
<a-card :bordered="true">
<span slot="title">
{{ hosData[idx].hospitalCode + ' ' + hosData[idx].hospitalName }}
</span>
<span slot="extra">
<a-button
type="link"
@click="onClick(hosData[idx].hospitalName, hosData[idx].hospitalCode, $event)">
筛查
</a-button>
</span>
<span class="n-Level" :class="nameMap[hosData[idx].hospitalLevel]">
<span>{{ hosData[idx].hospitalLevel }}</span>
</span>
<a-descriptions>
<a-descriptions-item label='结算数据'>
{{ hosData[idx].hisCount }}
</a-descriptions-item>
</a-descriptions>
</a-card>
</a-col>
</a-row>
</div>
export default {
computed: {
list: {
get() {
if(this.hosData.length < 30) {
return this.hosData.length
} else {
return 30
}
},
set(newVal) {
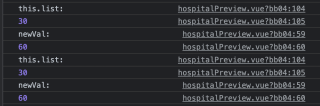
console.log('newVal:');
console.log(newVal);
return newVal
}
}
},
directives: {
/* 通过判断 滚动距离 >= 子级高度 - 自身高度,如果为true则认为到达底部 */
loadMore: {
inserted(el, binding) {
const scrollFn = () => {
// 子级高度
let scrollH = 0;
$(el).children().each((idx, item) => {
scrollH += $(item).get(0).offsetHeight
});
let wrapH = $(el).height(); // 自身高度
let scrollT = $(el).scrollTop(); // 滚动距离
let isBottom = scrollT >= scrollH - wrapH;
if (isBottom) {
binding.value && binding.value()
}
};
$(el).on('scroll', _.throttle(scrollFn, 500))
}
}
},
methods: {
loadMore() {
console.log("this.list:");
console.log(this.list);
this.list += 30;
}
}
}

因为没有赋值,改过代码
set(newVal) {
console.log('newVal:');
console.log(newVal);
list = newVal
}
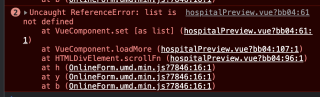
结果会报错