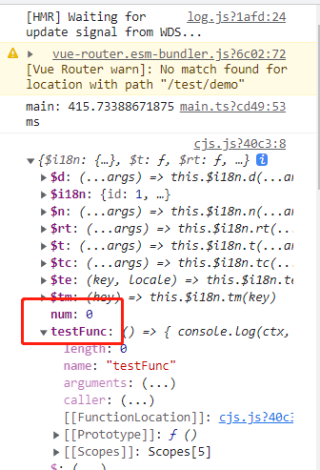
调试时 打印ctx和proxy都可以正常读取到 num 和testFunc 变量.
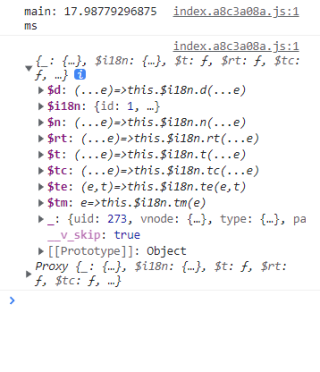
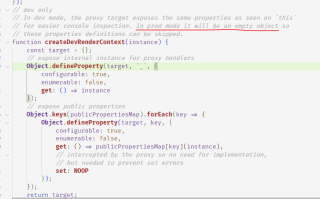
然后build 打包后 打印ctx 和proxy num和testFunc都不见了。这个是怎么回事?
测试了vue2写法,是正常的
代码:
<template>
<div>{{ num }}</div>
<el-button type="success" size="small" @click="testFunc">点击</el-button>
</template>
<script lang="ts">
import { defineComponent, ref, getCurrentInstance } from "vue";
export default defineComponent({
name: "testPage",
setup() {
const { ctx, proxy } = getCurrentInstance() as any;
const num = ref(0);
const testFunc = () => {
console.log(ctx, proxy);
};
return {
num,
testFunc,
};
},
});
</script>
<style lang="stylus" scoped></style>
点击按钮后 调试时是正常的
调试时的:

打包后的: