django后端使用了fastdfs存储,那么用户在前端input上传图片到服务器,怎么接收保存,图片存哪了,怎么知道路径和名字?

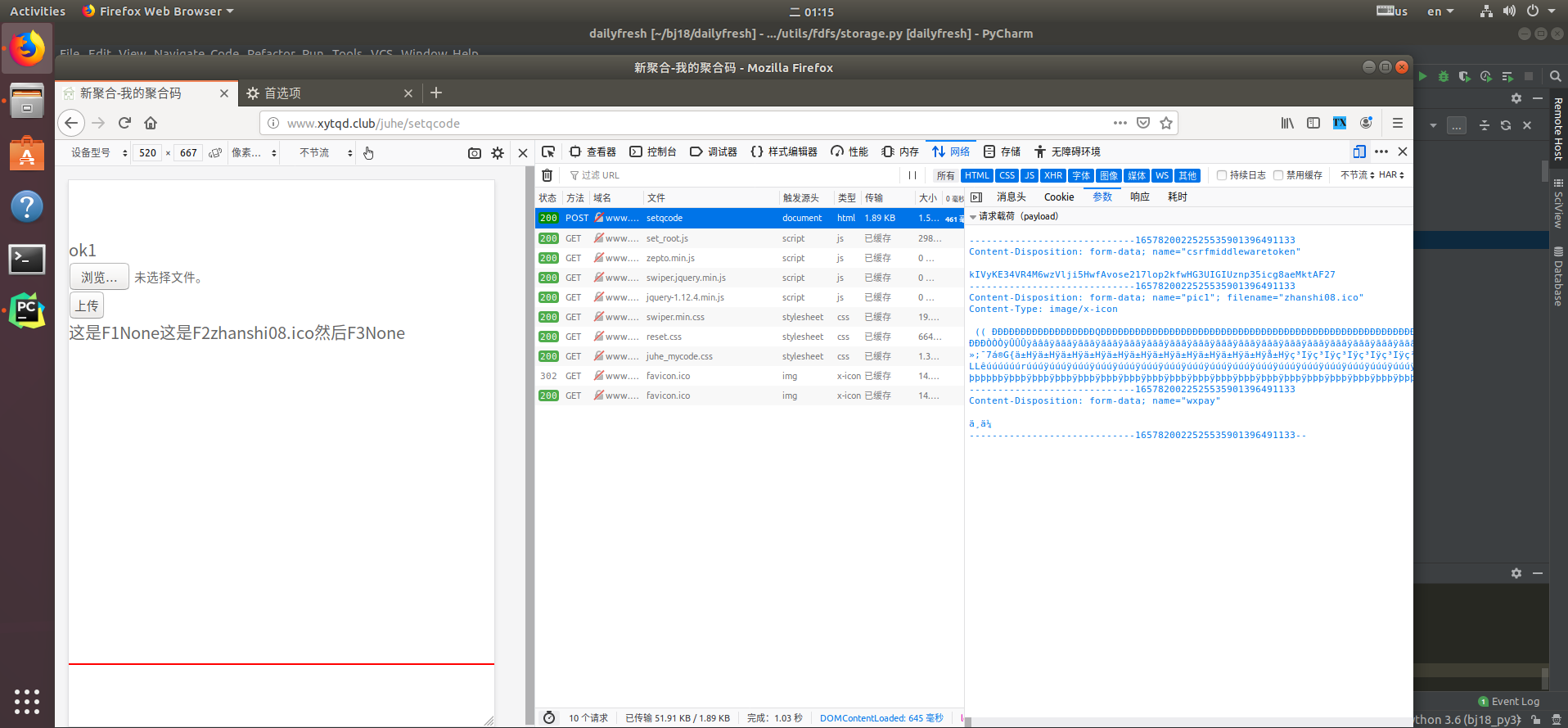
这是上传以后前端返回结果
图片里的fastdfs配置没问题,admin管理站点上传都正常,但是普通用户怎么上传图片上来呢,比如说用户想上传个头像图片什么的。
前端相关代码段
<form method="post" action="/juhe/setqcode" enctype="multipart/form-data">
{%csrf_token%}
<input type="file" name="pic1"/><br>
<input type="submit" name="wxpay" value="上传">
</form>
<p>
{{ neirong }} # 这些是为了测试回传的数据有没有
</p>
这是F1{{ A }}这是F2{{ B }}然后F3{{ C }}
后端该怎么写呢?半天了也没搜出来答案 是真不会 自己瞎测试一通 f1 f2 f3 都没有内容
class JhQcodeUpload(LoginRequiredMixin,View):
def post(self,request):
# try:
f1 = request.FILES.get('name')
f2 = request.FILES.get('pic1') # 这个的返回值存在
f3 = request.FILES.get('wxpay')
#
# conf = get_tracker_conf('/etc/fastdfs/client.conf')
# client = Fdfs_client(conf)
#
#
# client.upload_by_filename(f1)
# return HttpResponse('OK')
return render(request, 'juhe_myqcode.html', {'neirong': 'ok1','A':f1,'B':f2,'C':f3})
