1.问题:
spring boot 访问templates下的HTML 总是有缓存,如何修改HTML,前端页面实时生效。现在是必须重启项目才可以解决这个缓存问题
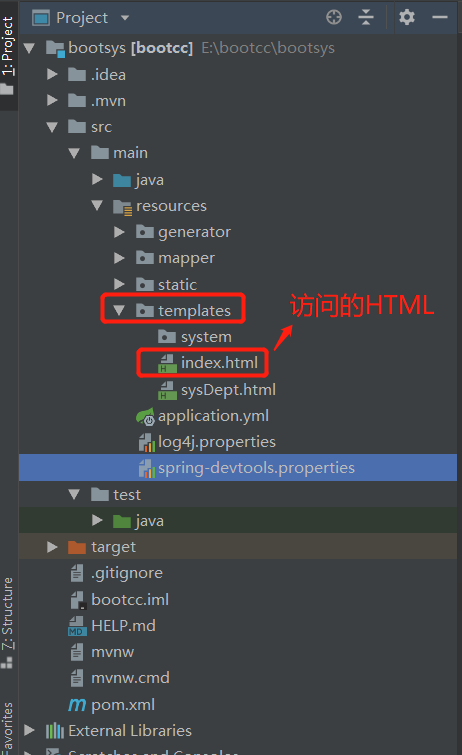
2.项目结构:
3.场景
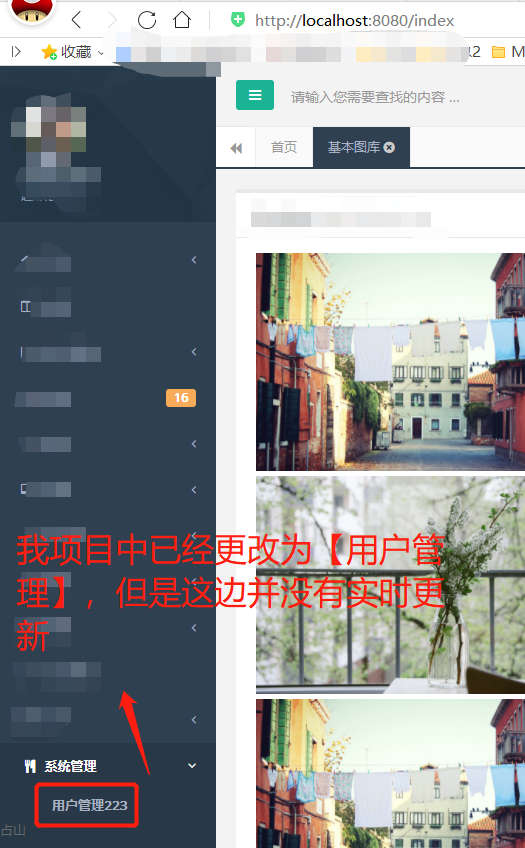
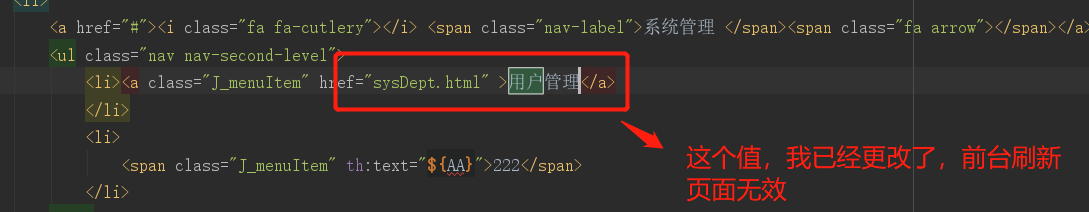
当我访问Cotroller层,之后跳转到 index.html 的时候,我已经更改HTML页面中的内容,但是并在网页上并没有实时更新。必须重启项目才可以看到我最新更改的信息
3.1场景图
项目中的HTML
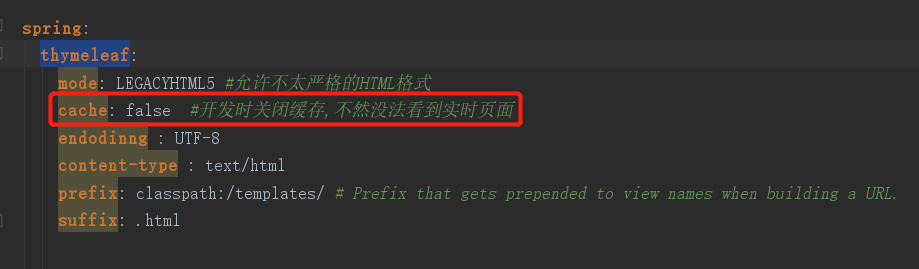
5.自己百度了一下,说要设置 thymeleaf 模板引擎的缓存为 false,我已经配置了,还是不行。
如图:
6.请教各位,如何解决这个问题
。。。
