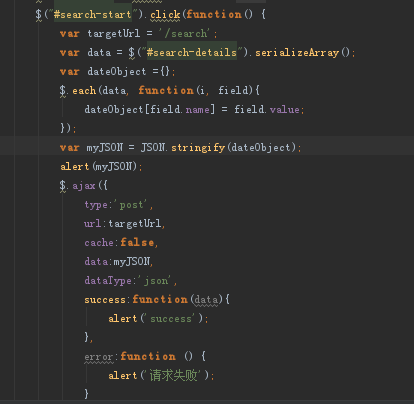
使用flask搭建了本地服务器,客户端页面填写表单内容,异步传递表单内容给服务器
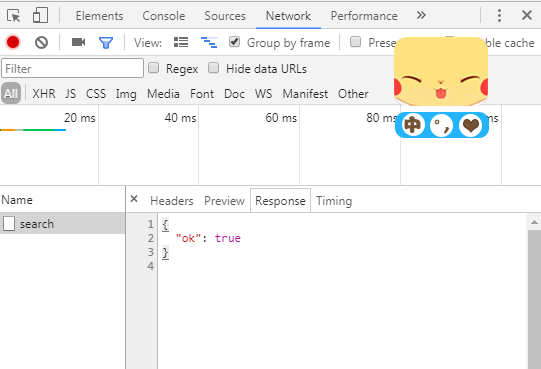
客户端能接收到服务器返回的内容
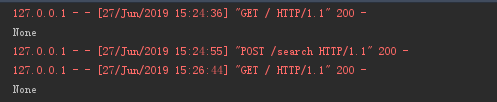
但服务器一直获取不到数据。





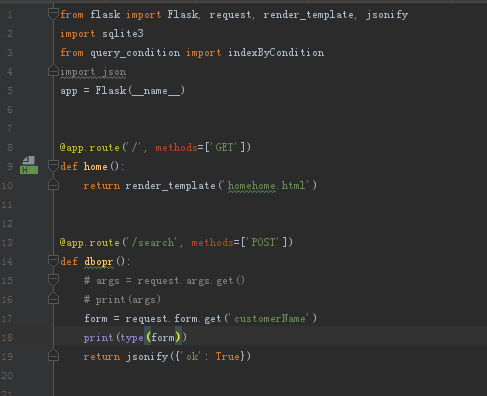
flask接收前端的表单内容
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 战渣渣 2019-06-27 18:11关注
战渣渣 2019-06-27 18:11关注你后台取数的时候,使用的是form的方式获取
你在html页面中使用的是ajax提交的,这个是时候提交的http协议中的content-type 不是form而是json
所以你应该使用request.data 或者是request.get_json()获取本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
