
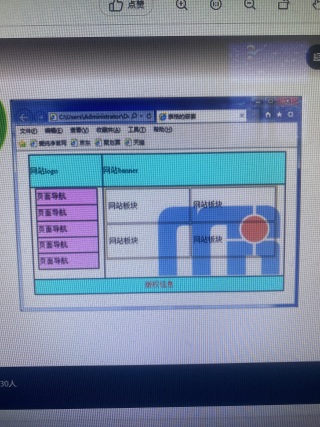
看不懂这个嵌套是怎么弄的 2个表格一个表格在里面 求怎么弄 帮忙用html写一下或者怎么弄
你题目的解答代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>页面名称</title>
</head>
<body>
<table border="1" width="500">
<tr>
<td width="30%" height="50" bgcolor="#00CCFF">网站logo</td>
<td width="70%" height="50" bgcolor="#00CCFF">网站banner</td>
</tr>
<tr>
<td width="30%">
<table border="1" width="100%">
<tr>
<td height="30" bgcolor="#CC00CC">页面导航</td>
</tr>
<tr>
<td height="30" bgcolor="#CC00CC">页面导航</td>
</tr>
<tr>
<td height="30" bgcolor="#CC00CC">页面导航</td>
</tr>
<tr>
<td height="30" bgcolor="#CC00CC">页面导航</td>
</tr>
<tr>
<td height="30" bgcolor="#CC00CC">页面导航</td>
</tr>
</table>
</td>
<td width="70%">
<table border="1" width="100%">
<tr>
<td height="70" bgcolor="#FFFFFF">网站版块</td>
<td height="70" bgcolor="#FFFFFF">网站版块</td>
</tr>
<tr>
<td height="70" bgcolor="#FFFFFF">网站版块</td>
<td height="70" bgcolor="#FFFFFF">网站版块</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="2" bgcolor="#00CCFF">版权信息</td>
</tr>
</table>
</body>
</html>

如有帮助,请点击我的回答下方的【采纳该答案】按钮帮忙采纳下,谢谢!