dataSource: [{ key1: '第一列数据1', key2: [{ key3: '第二列数据1' }, { key3: '第二列数据2' }] }, { key1: '第一列数据2', key2: [{ key3: '第二列数据1' }, { key3: '第二列数据2' }] }]
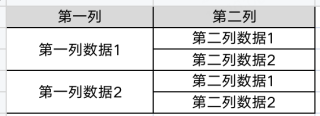
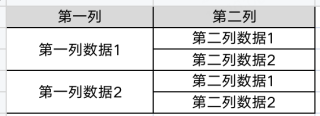
上面这个嵌套了好几层的数组, 要怎么实现下图这个效果呢? 不能用嵌套子表格(也就是expandedRowRender), 必须是下图这种一模一样的效果
#vue #antd

dataSource: [{ key1: '第一列数据1', key2: [{ key3: '第二列数据1' }, { key3: '第二列数据2' }] }, { key1: '第一列数据2', key2: [{ key3: '第二列数据1' }, { key3: '第二列数据2' }] }]
上面这个嵌套了好几层的数组, 要怎么实现下图这个效果呢? 不能用嵌套子表格(也就是expandedRowRender), 必须是下图这种一模一样的效果
#vue #antd

最终是这样解决了
要对数据做扁平化处理...
<template>
<div>
<a-table :columns="columns" :data-source="newDataSource" bordered></a-table>
<button @click="flat">
点我
</button>
</div>
</template>
<script>
export default {
data() {
return {
dataSource: [
{
key1: "第一列数据1",
key2: [{ key3: "第二列数据1" }, { key3: "第二列数据2" }],
},
{
key1: "第一列数据2",
key2: [{ key3: "第二列数据1" }, { key3: "第二列数据2" }],
},
],
columns: [
{
title: "第一列",
dataIndex: "key1",
customRender: (text) => {
return {
children:text.record.key1,
attrs: { rowSpan: text.record.titleSpan }
};
},
},
{
title: "第二列",
dataIndex: "key3",
},
],
newDataSource: [],
};
},
methods: {
flat() {
let arr = [];
this.dataSource.map((arrItem) => {
let type = true;
const length2 = arrItem.key2.length; //key2数组的长度
arrItem.key2.map((key2Item) => {
arr = [
...arr,
{
key1: arrItem.key1,
key3: key2Item.key3,
titleSpan: Number(`${type ? length2 : 0}`),
// twoSpan:index === 0 ? length2 : 0,
},
];
type = false;
return arr;
});
});
this.newDataSource = arr;
console.log(this.newDataSource);
},
},
};
</script>
<style lang="less" scoped></style>