
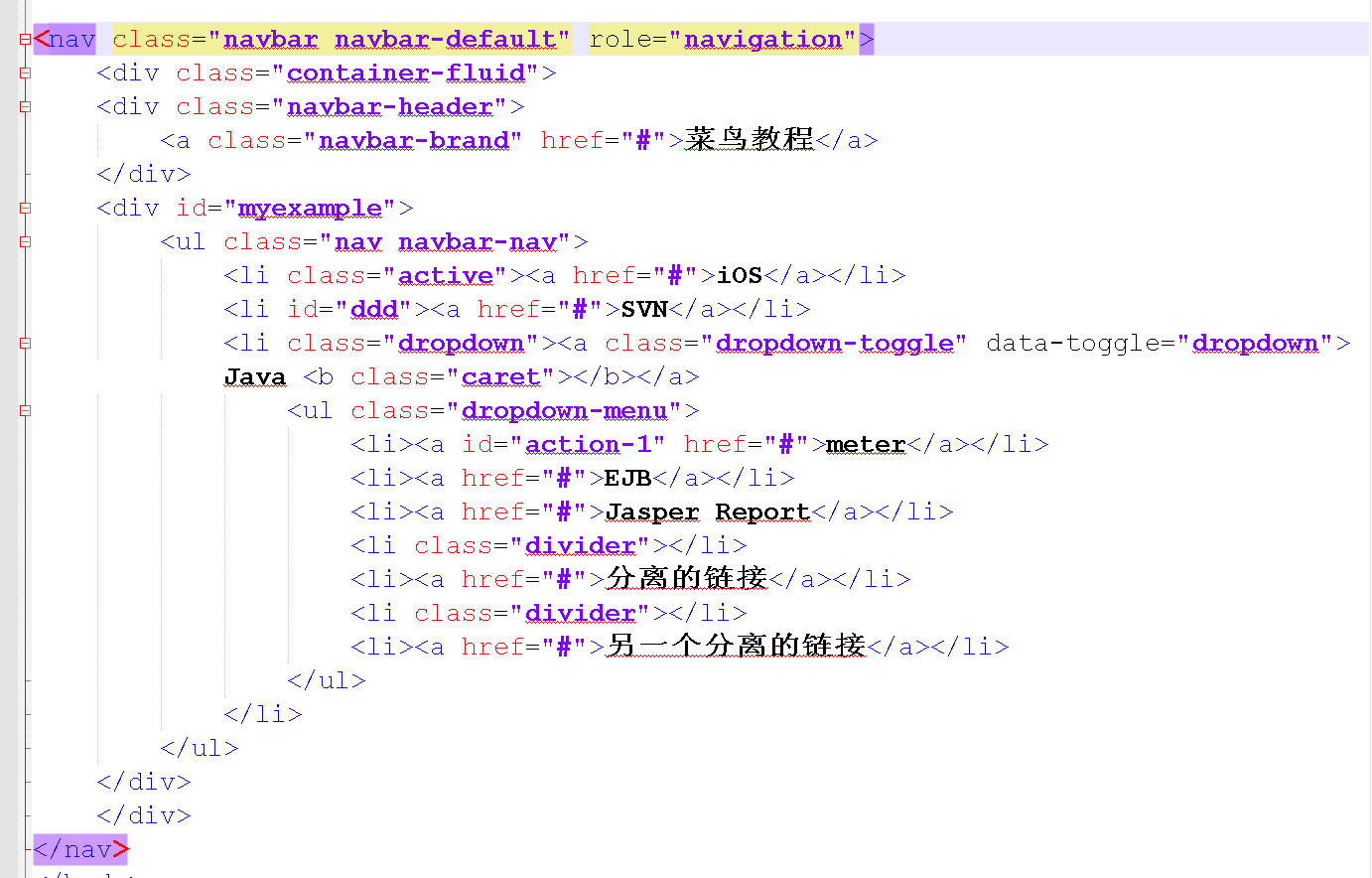
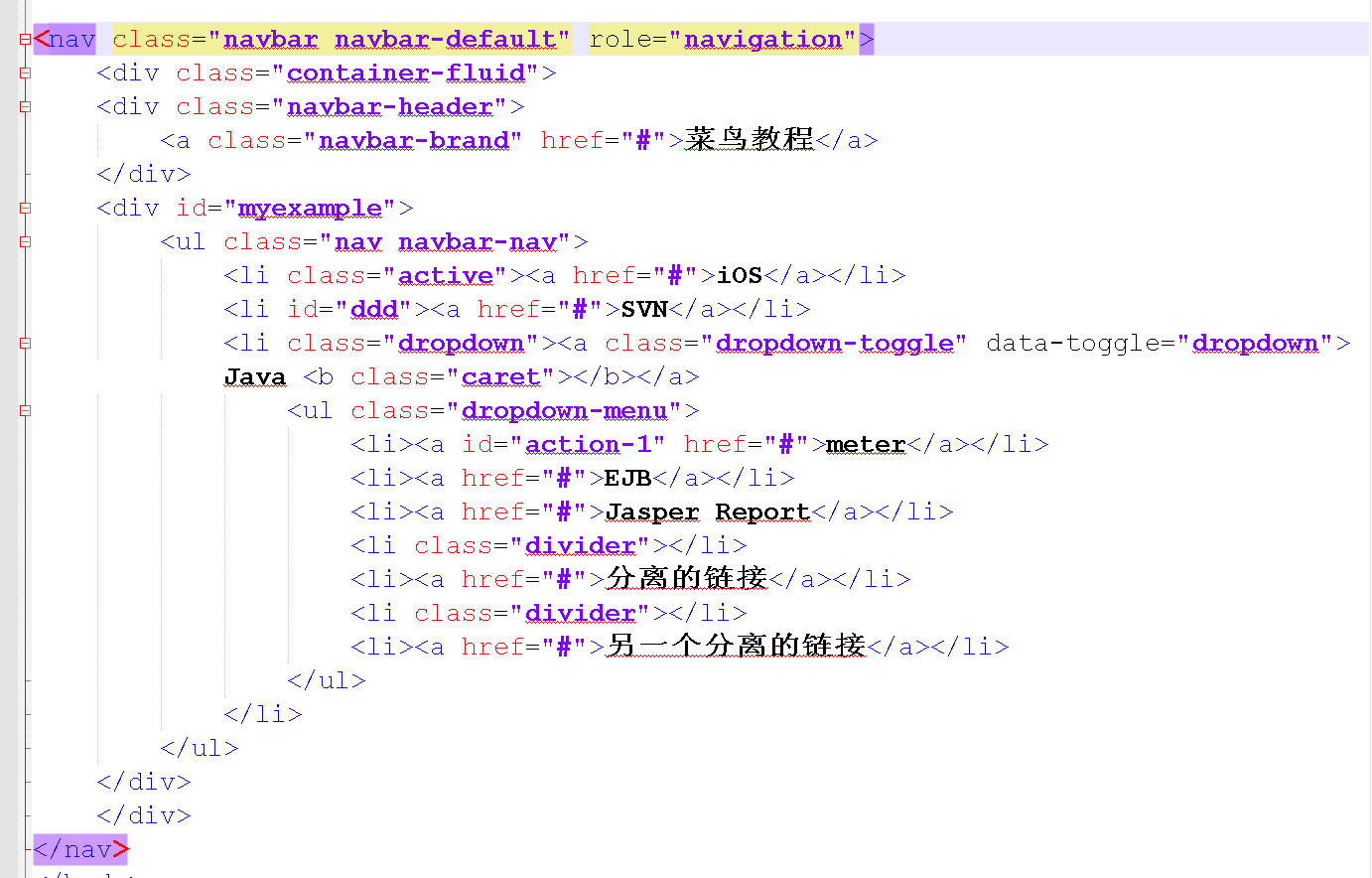
这是菜鸟教程里面的一段关于下拉菜单的html代码

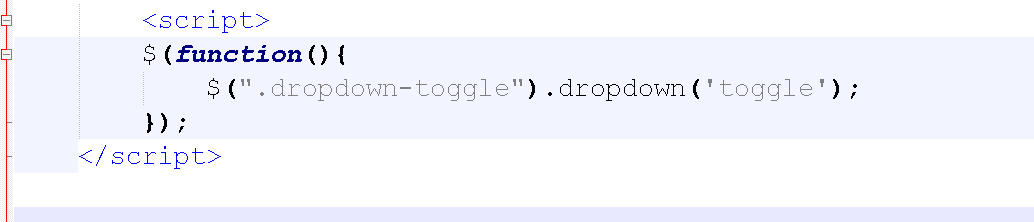
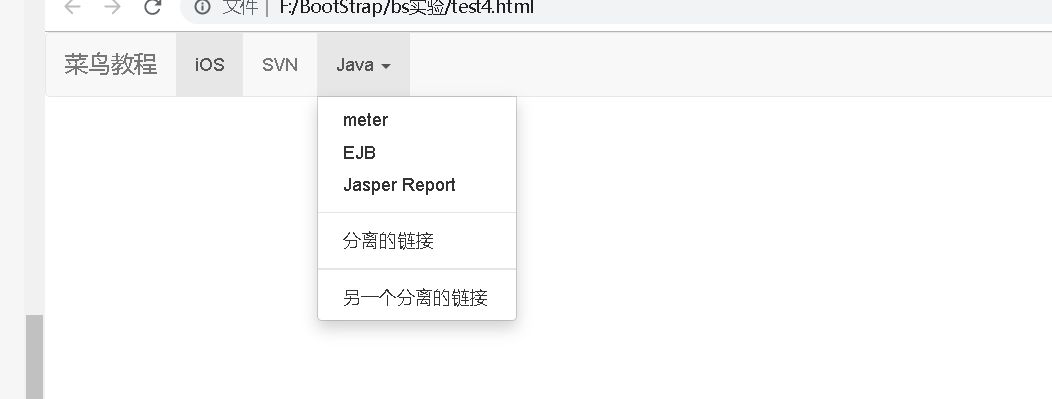
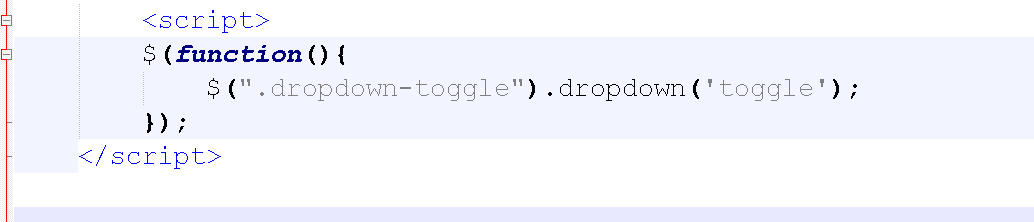
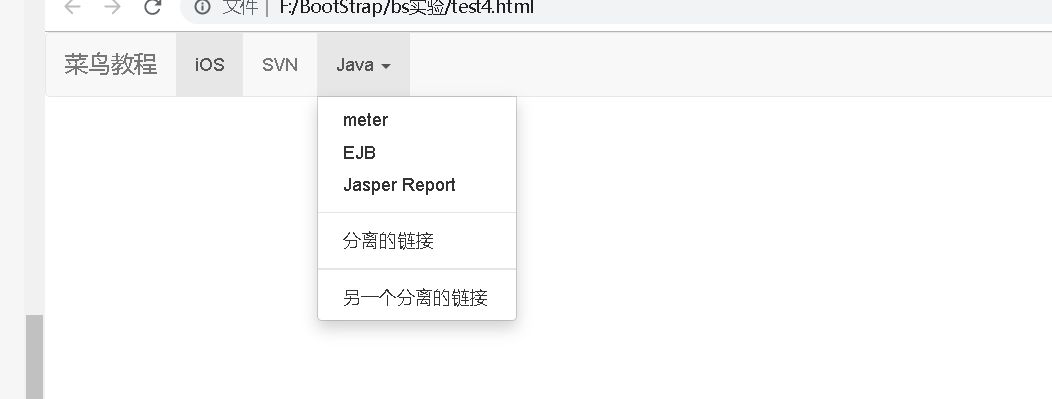
这是通过jquery开头就调用.dropdown()函数,目的是为了让下拉菜单在网页刚进入的时候就可以显示,这个功能是可以实现的。
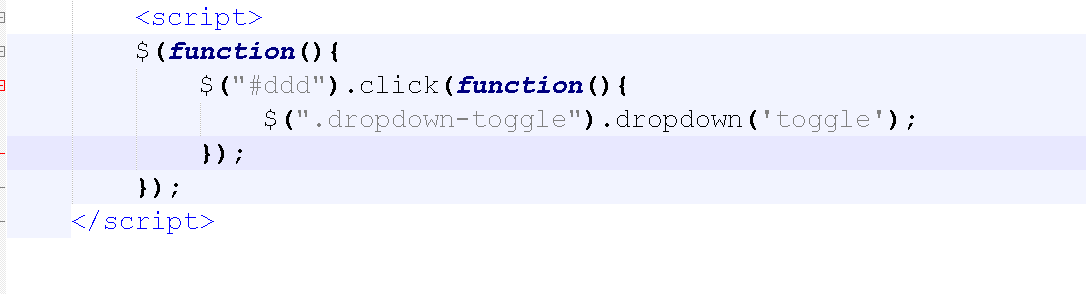
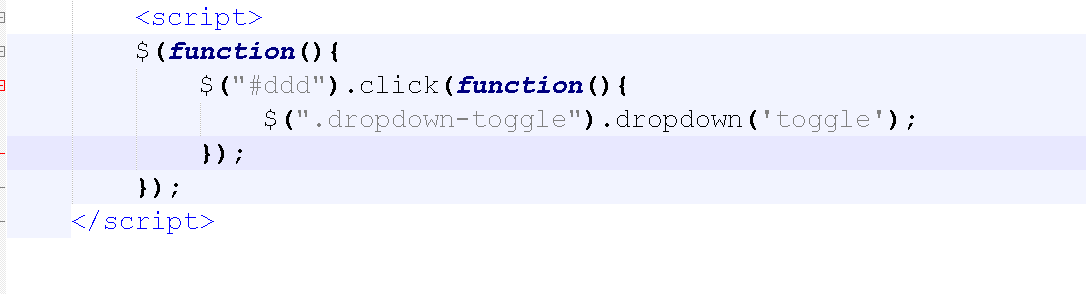
我现在想实现的效果是点击 SVN这个链接,但是打开的是JAVA的下拉菜单,所以我自己添加了一个Jquery函数来完成这个功能
但是事实证明点了之后并没有什么反应,目前是一个暑假在家自学的大学生,看了半天愣是没看出来哪里出现了问题,求大神指导!谢谢!

这是菜鸟教程里面的一段关于下拉菜单的html代码

这是通过jquery开头就调用.dropdown()函数,目的是为了让下拉菜单在网页刚进入的时候就可以显示,这个功能是可以实现的。
我现在想实现的效果是点击 SVN这个链接,但是打开的是JAVA的下拉菜单,所以我自己添加了一个Jquery函数来完成这个功能
但是事实证明点了之后并没有什么反应,目前是一个暑假在家自学的大学生,看了半天愣是没看出来哪里出现了问题,求大神指导!谢谢!
 关注
关注你要在 SVN 那个li中添加他的下拉菜单,模仿Java的
比如:
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">SVN <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>