
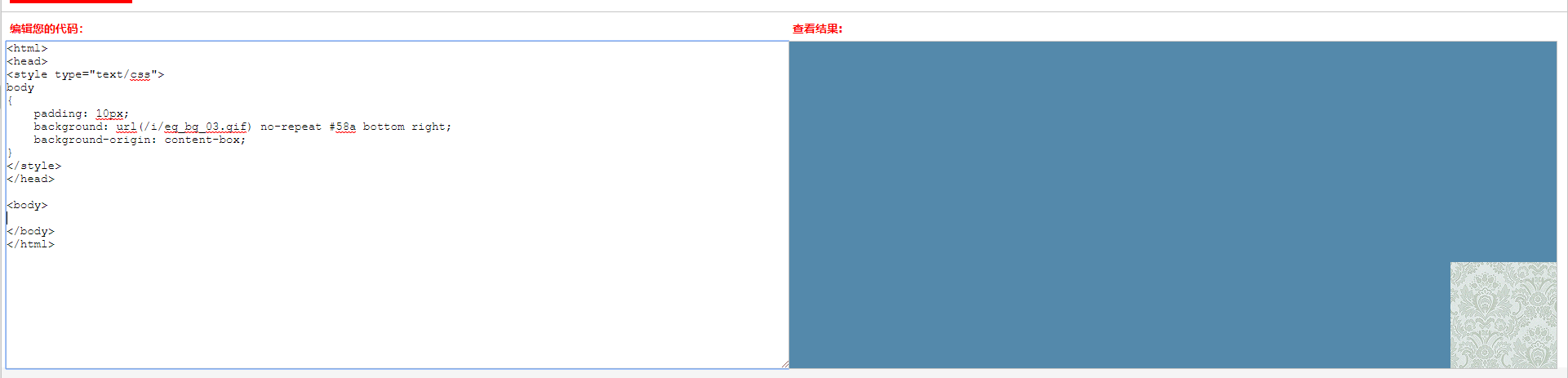
background-origin在div中测试成功,但在body没有效果
body
{
padding: 10px;
background: url(/i/eg_bg_03.gif) no-repeat #58a bottom right;
background-origin: content-box;
}
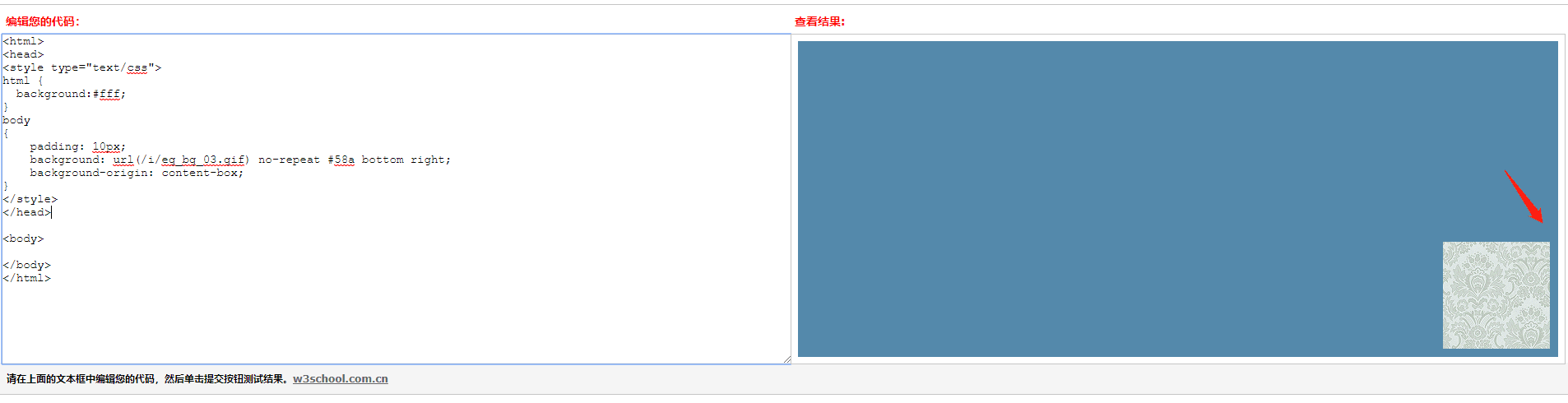
然后又发现给body的父元素html添加背景色,body的background-origin又起作用了
html {
background:#fff;
}

这是为什么?
