
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
ul,ol,li{
list-style: none;
}
img{
width: 100%;
height: 100%;
display: block;
}
.banner{
width: 100%;
height: 500px;
position: relative;
margin: 50 0px;
}
.banner ul{
width: 100%;
height: 100%;
position: relative;
}
.banner ul li{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
opacity: 0;
transition: opacity .5s linear;
}
.banner ul li.active{
opacity: 1;
}
.banner ol{
width: 200px;
height: 30px;
position: absolute;
left: 30px;
bottom: 30px;
background-color: rgba(0, 0, 0 ,.5);
display: flex;
justify-content: space-around;
align-items: center;
border-radius: 15px;
}
.banner ol li{
width: 20px;
height: 20px;
background-color: #fff;
border-radius: 50%;
cursor: pointer;
}
.banner ol li.active{
background-color: orange;
}
.banner div{
width: 40px;
height: 60px;
position: absolute;
top: 50%;
transform: rotateY(-50%);
background-color: rgba(0, 0, 0 ,.5);
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
color: #fff;
}
.banner div.left{
left: 0;
}
.banner div.right{
right: 0;
}
</style>
</head>
<body>
<div class="banner">
<!-- 图片区域 -->
<ul class="imgBox">
<li class="active"><img src="../code1gif/轮播图1.jpg" alt=""></li>
<li><img src="../code1gif/轮播图2.jpg" alt=""></li>
<li><img src="../code1gif/轮播图3.jpg" alt=""></li>
<li><img src="../code1gif/轮播图4.jpg" alt=""></li>
</ul>
<!-- 焦点区域 -->
<ol>
<li data-id ="0" data-name="point" class="active"></li>
<li data-id ="1" data-name="point"></li>
<li data-id ="2" data-name="point"></li>
<li data-id ="3" data-name="point"></li>
</ol>
<!-- 左右切换按钮 -->
<div class="left"><</div>
<div class="right">></div>
</div>
<script>
// 获取所有承载图片和焦点的li
var imgs = document.querySelectorAll('ul li')
var points = document.querySelectorAll('ol li')
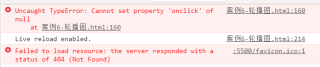
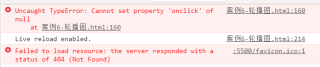
var banner = document.querySelector('banner')
// 准备一个变量表示当前第几张,默认是0,默认显示的索引第0张
var index = 0
// 书写切换函数
// 约定:
// 参数为true,切换下一张 参数为false,切换上一张 参数为数字,切换到指定索引的那一张
function changeOne(type){
imgs[index].className=''
points[index].className=''
// 根据type传来的参数切换index的值
if (type === true ){
index++
}else if (type === false) {
index--
}else{
index = type
}
// 判定index的边界值
if (index >= imgs.length){
index = 0
}
if (index < 0){
index = imgs.length - 1
}
// 让改变后的显示出来
imgs[index].className = 'active'
points[index].className = 'active'
}
// 给 轮播图区域 盒子绑定事件
banner.onclick = function(e) {
// 判定绑定点击的是左边按钮
if (e.target.className === 'left'){
console.log('点击的是左按钮')
changeOne(false)
}
// 判定绑定点击的是右边按钮
if (e.target.className === 'right'){
console.log('点击的是右按钮')
changeOne(true)
}
// 判断点击的是焦点盒子
if (e.target.dataset.name === 'point'){
console.log('点击的是焦点盒子')
var i = e.target.dataset.id - 0
changeOne(i)
}
}
// 自动切换下一张 定时器
setInterval(function(){
changeOne(true)
},5000)
</script>
</body>
</html>