安装npm
请问这样算安装完成了吗

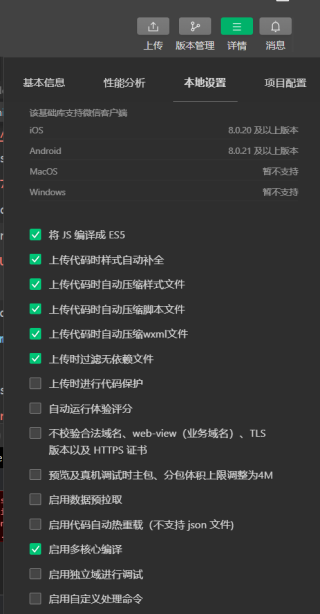
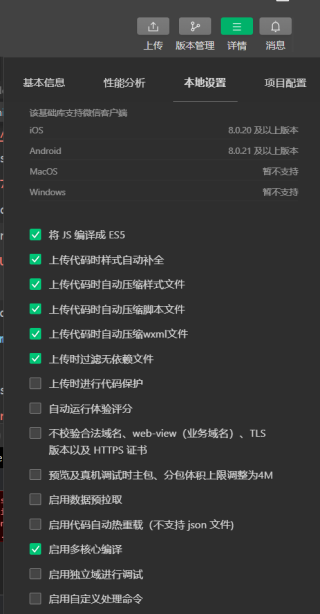
百度一下说不用管warn,但是我在本地设置里找不到使用npm模块

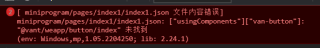
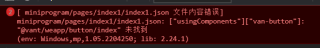
然后贴这串代码也用不了
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}

有没有人帮我解释一下为什么啊qwq,谢谢各位
安装npm
请问这样算安装完成了吗

百度一下说不用管warn,但是我在本地设置里找不到使用npm模块

然后贴这串代码也用不了
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}

有没有人帮我解释一下为什么啊qwq,谢谢各位
 关注
关注记录一下我的操作流程吧,感觉好坑呀。
首先在项目目录下执行npm init生成package.json文件。
然后再执行npm i @vant/weapp -S --production下载并修改package.json文件
将project.config.json文件setting中的,添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
]
再点击操作栏上的工具-构建npm成功之后将会出现一个miniprogram_npm文件夹。
然后这样引用即可
{
"usingComponents": {
"van-button": "/miniprogram_npm/@vant/weapp/button/index"
}
}