thymeleaf进行异步请求局部刷新页面后,checkbox的事件失效。
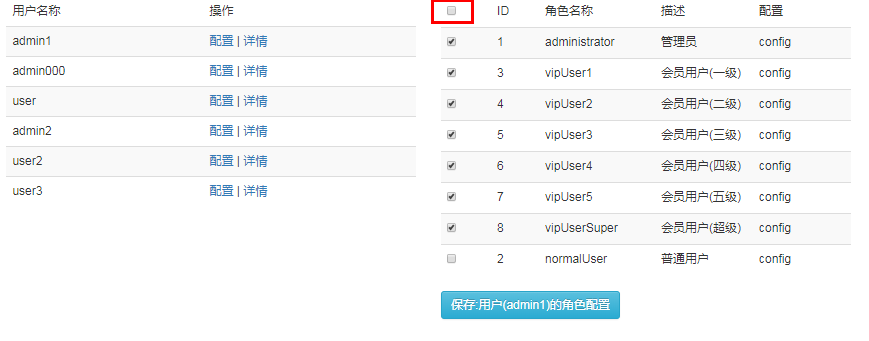
页面截图:

<!-- HTML-->
<td class="col-lg-1">
<input type="checkbox" name="cacheAllRoles"/>
</td>
<!-- JS-->
<script type="text/javascript">
// 全选\全不选 cacheAllRoles
$("input[name='cacheAllRoles']").on("click", function () {
if ($(this).is(':checked')) {
$('input[name="roleCheck"]').each(function () {
$(this).prop("checked", true);
});
} else {
$('input[name="roleCheck"]').each(function () {
$(this).prop("checked", false);
});
}
});
</script>
页面初始化完成时,该事件是可用的;
当异步请求成功后,页面刷新完成,的事件失效。
我不知道我的问题描述的是否详细,反正就是很灵异。
前端白痴,不知道怎么排查......
补充说明:这部分是异步请求的代码
<!-- Role Table -->
<div class="col-lg-4">
<div id="roleTable" th:fragment="roleTable">
<table class="table table-striped">
<thead>
<tr>
<td class="col-lg-1">
<input type="checkbox" name="cacheAllRoles"/>
</td>
<td class="col-lg-1">ID</td>
<td class="col-lg-2" width="">角色名称</td>
<td class="col-lg-2">描述</td>
<td class="col-lg-2">配置</td>
</tr>
</thead>
<tbody>
<tr th:each="roles:${roleList}">
<td>
<input type="checkbox" th:checked="${roles.configFlag}" th:value="${roles.roleId}" name="roleCheck">
</td>
<td th:text="${roles.roleId}"></td>
<td th:text="${roles.roleName}"></td>
<td th:text="${roles.roleDescription}"></td>
<td>config</td>
</tr>
</tbody>
</table>
</div>
</div>
//获取角色列表
function configRole(userId, username) {
$("#roleTable").load("/urpCfgCtrl/getRoleListByUserId", {"userId": userId});
}
