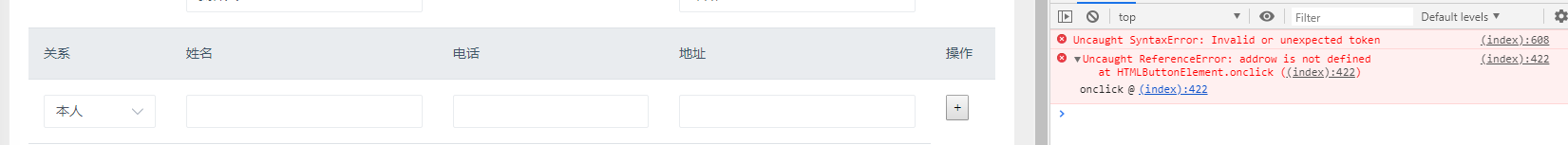
想要达成的样式如下

点击+可以新增一行,点击-可以删除一行
我table中的表单是通过django的form生成到前端的
前端代码如下
<tr>
<td>{{ form1.relationship }}</td>
<td>{{ form1.re_name }}</td>
<td>{{ form1.re_number }}</td>
<td>{{ form1.re_address }}</td>
<td><button></td>
</tr>
要新生成这样的一行,想问问大佬们,怎样能做到,可以通过bootstrap办到吗?还是要写一个js,但是我对js不是太熟。。。。
现在我写了一个js,代码如下
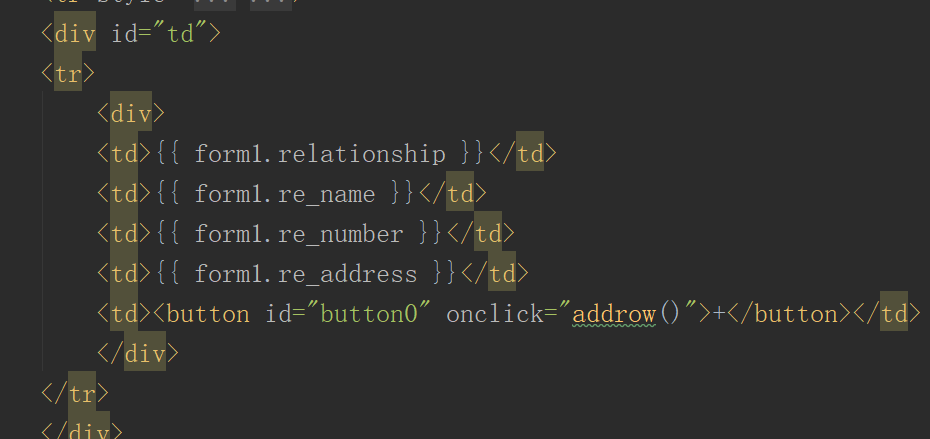
html:

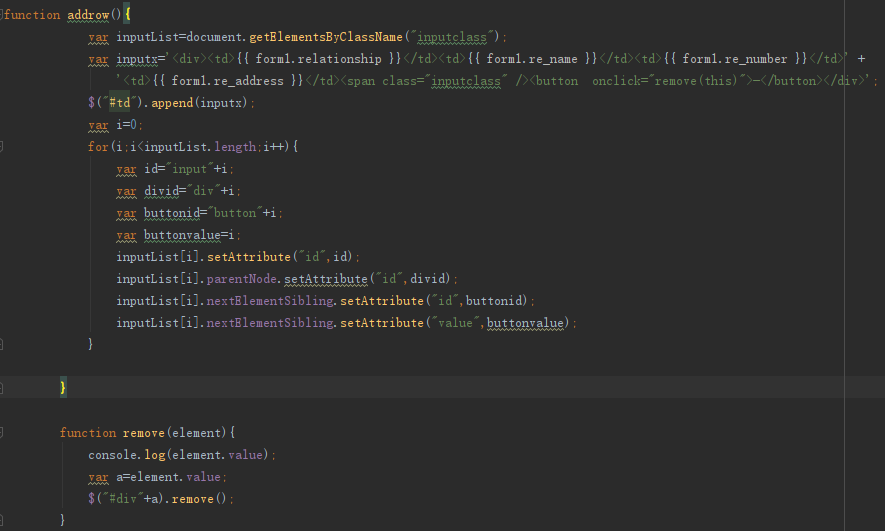
js:

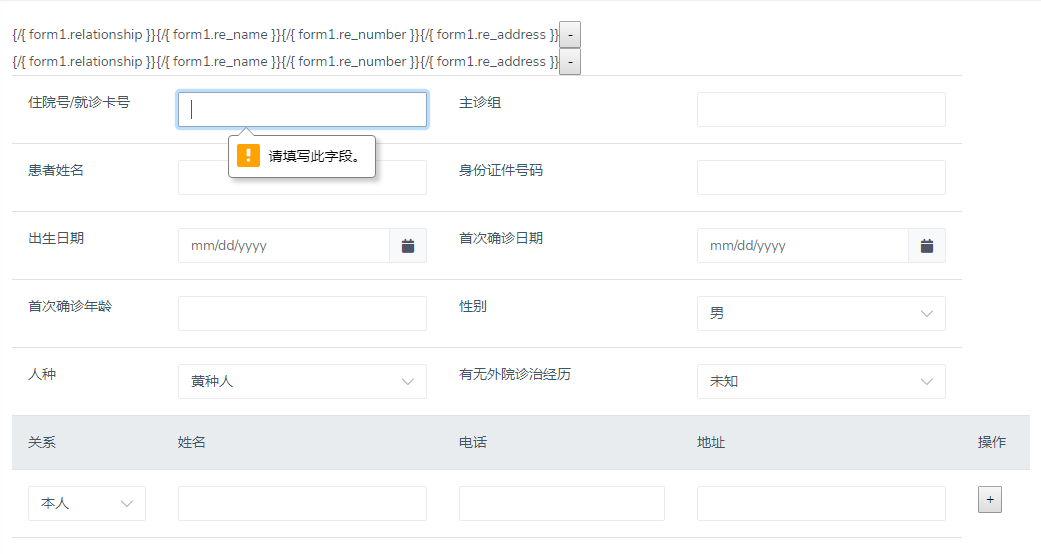
最后出来的效果点击+不会出现新的一行,报错如右边所示:

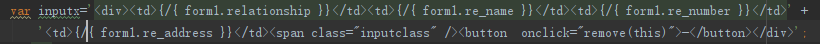
而我将拼接中的{{form.relationship}}改为{/{form.relationship}}时会在表单的第一行出现增加的表单行:


点击-,可以删除那一行,我在想是不是,因为整个表单都是通过django后端form生成的原因,导致新增加的行出现在首行。
问题总结下来:
1、通过js增加新的一行表单中是不是不支持{{form}}。
2、页面通过django的form生成的表单页,通过js增加新的一行会在首行添加,为什么会这样???
静等大神的答案
