能远程协助吗?不会操作
问题遇到的现象和发生背景
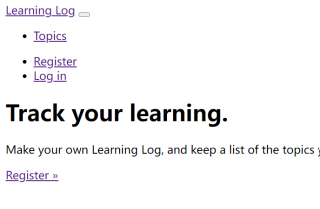
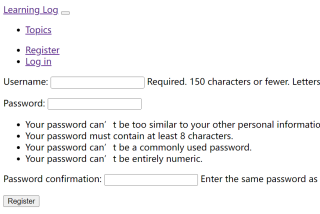
使用的是 《Python 编程从入门到实践》的书籍源码,显示画面异常
并且设置样式后页面加载缓慢

问题相关代码,请勿粘贴截图
链接:https://pan.baidu.com/s/1yxoggVkhGrQ2Eo1GPM4wfA
提取码:yozd
{% load bootstrap4 %}
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,
shrink-to-fit=no">
<title>Learning Log</title>
{% bootstrap_css %}
{% bootstrap_javascript jquery='full' %}
</head>
<body>
<nav class="navbar navbar-expand-md navbar-light bg-light mb-4 border">
<a class="navbar-brand" href="{% url 'learning_logs:index'%}">
Learning Log</a>
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbarCollapse" aria-controls="navbarCollapse"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="{% url 'learning_logs:topics'%}">
Topics</a></li>
</ul>
<ul class="navbar-nav ml-auto">
{% if user.is_authenticated %}
<li class="nav-item">
<span class="navbar-text">Hello, {{ user.username }}.</span>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'users:logout' %}">Log out</a>
</li>
{% else %}
<li class="nav-item">
<a class="nav-link" href="{% url 'users:register' %}">Register</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'users:login' %}">Log in</a></li>
{% endif %}
</ul>
</div>
</nav>
<main role="main" class="container">
<div class="pb-2 mb-2 border-bottom">
{% block page_header %}{% endblock page_header %}
</div>
<div>
{% block content %}{% endblock content %}
</div>
</main>
</body>
</html>
```python
% extends "learning_logs/base.html" %}
{% block page_header %}
<div class="jumbotron">
<h1 class="display-3">Track your learning.</h1>
<p class="lead">Make your own Learning Log, and keep a list of the
topics you're learning about. Whenever you learn something new
about a topic, make an entry summarizing what you've learned.</p>
<a class="btn btn-lg btn-primary" href="{% url 'users:register' %}"
role="button">Register »</a>
</div>
{% endblock page_header %}
{% extends "learning_logs/base.html" %}
{% block page_header %}
<div class="jumbotron">
<h1 class="display-3">Track your learning.</h1>
<p class="lead">Make your own Learning Log, and keep a list of the
topics you're learning about. Whenever you learn something new
about a topic, make an entry summarizing what you've learned.</p>
<a class="btn btn-lg btn-primary" href="{% url 'users:register' %}"
role="button">Register »</a>
</div>
{% endblock page_header %}
运行结果及报错内容

我的解答思路和尝试过的方法
没思路
我想要达到的结果
使页面应用navbar static样式
