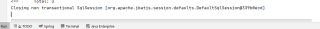
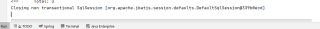
🆘🆘什么数据都显示不出来,控制台也打印不出来,感觉是因为前后没连一起,但是不知道怎么改。
有没有人帮帮我。😭🙏😿🙏



🆘🆘什么数据都显示不出来,控制台也打印不出来,感觉是因为前后没连一起,但是不知道怎么改。
有没有人帮帮我。😭🙏😿🙏



列一个能正确显示的操作,你可以对接看一下哪个环节出问题了
配置,application.yml
# thymeleaf 静态资源配置
spring:
thymeleaf:
prefix: classpath:/templates/
encoding: UTF-8
suffix: .html
mode: HTML5
# 关闭缓存, 即时刷新, 上线生产环境需要改为true
cache: false
servlet:
content-type: text/html
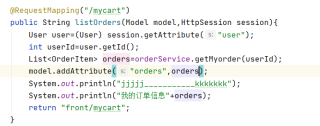
后端
package com.example.thymeleaf.controller;
import com.example.thymeleaf.entity.OrderItem;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpSession;
import java.util.ArrayList;
import java.util.List;
@Controller
@RequestMapping("/demo")
public class Demo01Controller {
@RequestMapping("/cart")
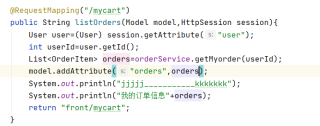
public String listOrders(Model model, HttpSession session) {
System.out.println("demo/cart");
model.addAttribute("orders", getOrderItems());
return "mycart";
}
private List<OrderItem> getOrderItems() {
List<OrderItem> list = new ArrayList<>();
list.add(new OrderItem("1001", "订单1", "文件1"));
list.add(new OrderItem("1002", "订单2", "文件2"));
list.add(new OrderItem("1003", "订单3", "文件3"));
return list;
}
}
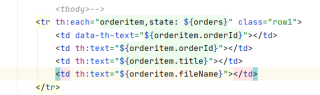
前端
<table class="layui-table">
<thead>
<tr>
<th>序号</th>
<th>订单号</th>
<th>标题</th>
<th>文件名</th>
</tr>
</thead>
<tbody>
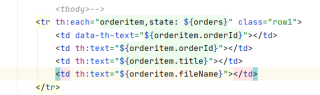
<tr th:each="item:${orders}">
<td th:text="${itemStat.index+1}"></td>
<td th:text="${item.orderId}"></td>
<td th:text="${item.title}"></td>
<td th:text="${item.fileName}"></td>
</tr>
</tbody>
</table>
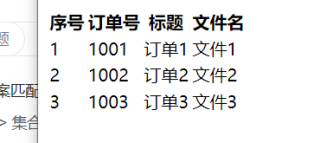
前台显示效果