在做一个账号被顶号/被冻结返回登录页面的拦截器,
写了一个返回登录页面的controller,想在返回时候同时提示一下账号退出的原因.
可是从controller传过去的属性在页面上没办法显示.不知道是什么原因.
我的controller代码:
@Controller
public class RedirectController {
@RequestMapping("/backToLogin")
public ModelAndView backToLogin() {
ModelAndView modelAndView=new ModelAndView();
modelAndView.setViewName("backToLogin");
modelAndView.addObject("msg","后端传值123");
return modelAndView;
}
}
我的模板页面:
<!DOCTYPE html SYSTEM "http://www.thymeleaf.org/dtd/xhtml1-strict-thymeleaf-4.dtd">
<html lang="en"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>重新登录</title>
<script>
window.onload=function(){
//alert("账号已退出,请重新登录!");
alert("${msg}");
//window.location.href="../dist/index.html";
}
</script>
</head>
<body>
<p th:text="${msg}">P标签默认内容</p>
<input value="input默认" th:value="${msg}" />
</body>
</html>
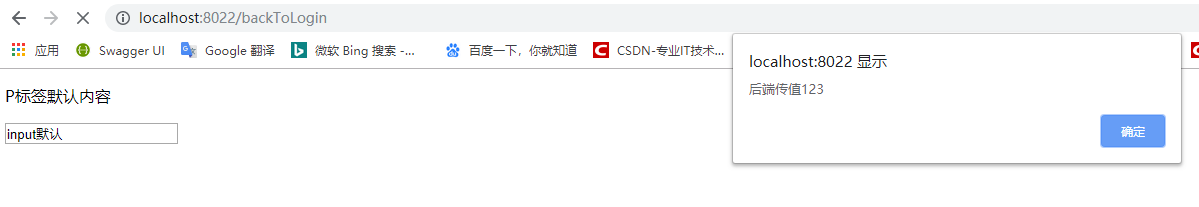
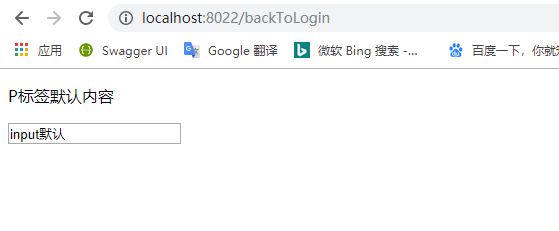
启动项目之后,请求/backToLogin页面,显示如下

很奇怪,是我哪里写的不对吗?我看官方的例子也是这么写的....
我的JS里写的alert那里,是获取到后端传过来的msg的,可是标签里面默认的值并不替换是为什么啊...
html标签那里xmlns那里也都写了.之前另一个小项目就是这样写的也没什么问题....
烦请大佬帮我看看
感谢!
配置文件中,spring-thymeleaf相关的内容
spring:
# 环境 dev|test|prod
profiles:
active: dev
servlet:
multipart:
max-file-size: 300MB
max-request-size: 1000MB
enabled: true
jmx:
enabled: false
thymeleaf:
suffix: .html
mode: HTML5
encoding: UTF-8
cache: false
prefix: classpath:/templates/
mvc:
static-path-pattern: /**
resources:
chain:
strategy:
content:
enabled: true
paths: /**
freemarker:
suffix: .html
request-context-attribute: request
找到原因了.
今天没传参试了一下,发现报的错是freemarker的错...发现之前项目里加了freemarker的依赖,配置文件里的suffix也是.html.所以freemarker生效了,thymeleaf不生效...
把suffix改成了.ftl就好了!!!当时依赖和配置文件是从前一个项目搬过来的没仔细看...疏忽了疏忽了...
