问题遇到的现象和发生背景
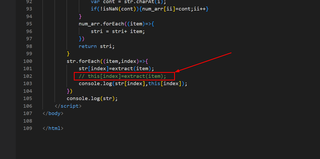
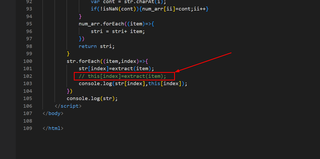
问题相关代码,请勿粘贴截图
运行结果及报错内容
我的解答思路和尝试过的方法
我想要达到的结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.main {
margin: 100px auto;
width: 500px;
height: 500px;
background-color: rgb(158, 164, 162);
overflow: hidden;
}
.father {
margin: 30px auto;
width: 200px;
height: 200px;
margin-bottom: 20px;
background-color: blueviolet;
}
.father div {
width: 30px;
height: 30px;
margin-bottom: 5px;
background-color: yellow;
}
.mother {
margin: auto;
width: 200px;
height: 200px;
background-color: blue;
}
.mother div {
width: 30px;
height: 30px;
margin-bottom: 5px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<div class="home">
<div class="main">
<div class="father" id="worker">
<div></div>
<div class="top"></div>
<div class="buttom"></div>
<span>one</span>
<span>two</span>
<span>three</span>
</div>
<div class="mother">
<div></div>
<div></div>
<div></div>
<span>four</span>
<span>five</span>
<span>six</span>
</div>
</div>
<div class="main"></div>
<div class="main">three</div>
<div class="main"></div>
<div class="main"></div>
<div class="main"></div>
<div class="main"></div>
</div>
<script>
let father = document.querySelector('.father');
let arr = father.querySelectorAll('div');
var one = arr[0];
var col = window.getComputedStyle(one).backgroundColor;
var str = col.split(',');
function extract(str){
var num_arr=[];
var ii = 0;
var stri = '';
for(var i = 0;i<str.length;i++){
var cont = str.charAt(i);
if(!isNaN(cont)){num_arr[ii]=cont;ii++}
}
num_arr.forEach((item)=>{
stri = stri+ item;
})
return stri;
}
str.forEach((item,index)=>{
str[index]=extract(item);
// this[index]=extract(item);
console.log(str[index],this[index]);
})
console.log(str);
</script>
</body>
</html>