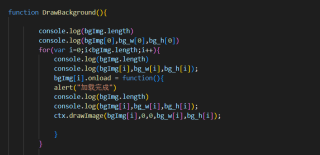
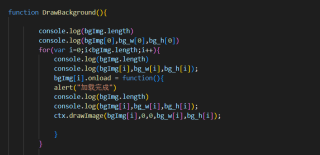
Javascript for循环遍历图片显示不出来
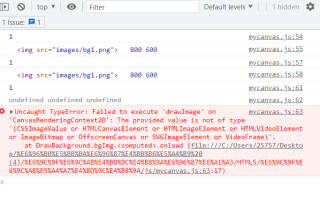
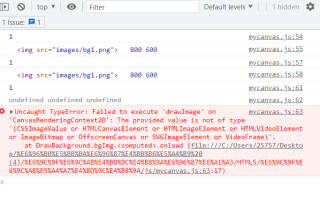
控制台提示bgIm[i]的类型是undefined,但是不用循环直接bgImg[0]就可以显示图片

控制台显示:


控制台显示:

收起
 微信扫一扫
微信扫一扫因为你需要在事件内使用事件外的循环变量i。
当事件触发时,那个循环早就结束了,那时的i的值已经是循环最大值加1了。
所以需要用一些方式保存住当前循环的i的值。
for (var i = 0; i < n; i++) {
(function(i){
bgImg[i].onload = function () {
console.log(bgImg[i]);
}
})(i);
}
for (let i = 0; i < n; i++) {
bgImg[i].onload = function () {
console.log(bgImg[i]);
}
}
for (var i = 0; i < n; i++) {
bgImg[i].index = i;
bgImg[i].onclick = function () {
console.log(bgImg[this.index]);
}
}
 微信扫一扫
微信扫一扫报告相同问题?
 公安备案号11010502030143
公安备案号11010502030143