在vs2019中用web api做了一个简单接口,返回json数据,发布到iis后能直接访问,本地页面也通过能访问。但是其它客户端的页面却访问不了。搜过以后是说是因为跨域问题,现在vs中已经有了Microsoft.AspNet.WebApi.Core5.2.7版本,但是配置WebApiConfig.cs时候,无法开启cors,根本不识别这个enablecore函数,对应的命名空间也没有。整两天了解决不了,哭了。跪求大神指点啊!!!
上图是nuGet包,5.2.7版本时候core不是cors

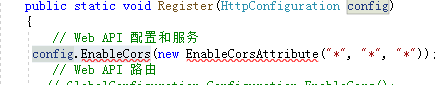
上图是配置WebApiConfig.cs的语句,不识别enableCors函数,也没找到其它替换函数
