关于JavaScript函数内this的使用问题
最近在学习JavaScript,做了一个简单的表格的练习

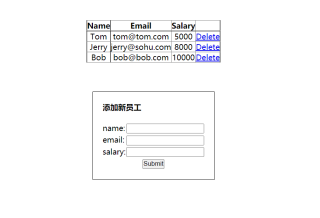
要求是点击删除超链接之后要弹出确认框,点击确认之后删除那一行的员工的信息,在编写的过程中发现点击超链接之后就直接跳转了,但是我明明写了return false,经过我的测试之后,发现了是this的引用问题,请各位看代码:
window.onload = function(){
/*
* 点击超链接之后,删除一个员工信息
*/
//获取所有超链接
var Alla = document.getElementsByTagName("a");
//为每个超链接都绑定一个单击响应函数
for(var i=0;i<Alla.length;i++){
Alla[i].onclick = function(){
// //获取要删除的那一行
// var tr = this.parentNode.parentNode;
// //获取员工的名字
// var name = tr.children[0].innerHTML;
// //点击超链接后弹出确认对话框
// var flag = confirm("确认删除"+name+"吗?");
alert(this.parentNode.innerHTML);
/*
* 点击连接之后超链接会进行跳转,这是超链接默认行为
* 可以通过在响应函数的最后return false来取消默认行为
*/
return false;
};
}
};
为什么我alert中使用this关键字可以弹出警示对话框并输出,而使用Alla[i]来寻找父节点会直接报错并且跳转了?
报错的结果是not found,但是我的Alla是写在for循环里的啊,代码执行到alert的时候Alla[i]不是已经确定了是第i个超链接吗?为什么它的父节点会找不到?为啥直接使用对象会找不到必须要用this来引用?
