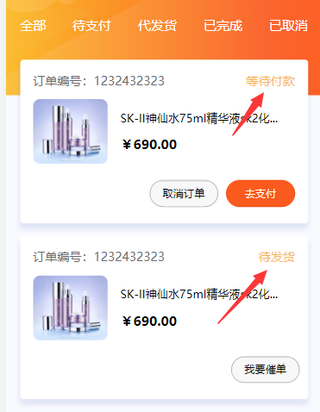
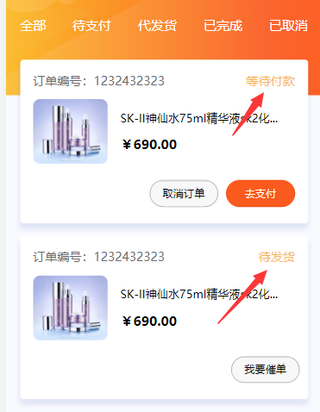
<view class="dd2">
<view :class="navIndex==0?'activite':''" @click="checkIndex(0)" class="dd3">全部</view>
<view :class="navIndex==1?'activite':''" @click="checkIndex(1)" class="dd3">待支付</view>
<view :class="navIndex==2?'activite':''" @click="checkIndex(2)" class="dd3">代发货</view>
<view :class="navIndex==3?'activite':''" @click="checkIndex(3)" class="dd3">已完成</view>
<view :class="navIndex==4?'activite':''" @click="checkIndex(4)" class="dd3">已取消</view>
</view>
<view class="content" v-if="navIndex==0">
<view class="xq" v-for="(item,index) in dd" :key="index">
<view class="xq1">
<view class="bh">订单编号:{{item.a}}</view>
<view class="qk">{{item.b}}</view>
</view>
<view class="xq2">
<image src="../../static/ddtp.png" class="tp"></image>
<view>
<view class="wz">{{item.c}}</view>
<view class="wz1">{{item.d}}</view>
</view>
</view>
<button class="bt2" v-if="item.show" @click="ddxq()">{{item.e}}</button>
<button class="bt1">{{item.f}}</button>
</view>
</view>
<view class="content" v-if="navIndex==1">
这里面写要写的样式内容1
</view>
<view class="content" v-if="navIndex==2">
这里面写要写的样式内容2
</view>
<view class="content" v-if="navIndex==3">
这里面写要写的样式内容3
</view>
<view class="content" v-if="navIndex==4">
这里面写要写的样式内容3
</view>
</view>
data() {
return {
navIndex: 0,
dd:[{
a:'1232432323',
b:'等待付款',
c:'SK-II神仙水75ml精华液sk2化...',
d:'¥690.00',
e:'去支付',
show:true,
f:'取消订单'
},
{
a:'1232432323',
b:'待发货',
c:'SK-II神仙水75ml精华液sk2化...',
d:'¥690.00',
f:'我要催单'
},{
a:'1232432323',
b:'已完成',
c:'SK-II神仙水75ml精华液sk2化...',
d:'¥690.00',
e:'再次购买',
show:true,
f:'删除订单'
},{
a:'1232432323',
b:'已取消',
c:'SK-II神仙水75ml精华液sk2化...',
d:'¥690.00',
e:'再次购买',
show:true,
f:'删除订单'
}]
}
},
methods: {
checkIndex(index) {
console.log(index)
this.navIndex = index;
},}