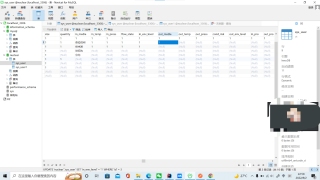
后端数据发送是对的

但是从表头in_media(内部介质)这一列开始数据就没有了 前端接收到的数据为null 但是后端发送了正确点数据 不知道哪里有问题😭

vue代码
<el-table
ref="refreshTable"
:data="tableData"
border
stripe
style="width: 100%; font-size: 10px"
@selection-change="handleSelectionChange">
有好几个表头列
data() {
return{
tableData: [],
total: 0,
pageNum: 1,
pageSize: 10,
username: "",
nickname: "",
nuclear_scu_level : "",
spec_level : "",
seis_level : "",
qua_level : "",
location : "",
parts : "",
material : "",
size : "",
quantity : "",
in_media : "",
in_temp : "",
in_press : "",
flow_state : "",
in_env_level : "",
out_media : "",
out_temp : "",
out_press : "",
cond_risk : "",
out_env_level : "",
in_pro : "",
out_pro : "",
cath_pro : "",
ins_layer : "",
A1 : "",
A2 : "",
A3_1 : "",
A3_2 : "",
A4_1 : "",
A4_2 : "",
cor_coefficient : "",
cor_level:"",
in_cor_risk : "",
out_cor_risk : "",
cor_outline : "",
remark : "",
dialogFormVisible: false,
multipleSelection: [],
dialogFormLookVisible: false,
form: {},
}
},
created() {
// 请求分页查询数据
this.load()
},
load() {
this.request.get("http://localhost:9090/user/page", {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
username: this.username,
nickname: this.nickname,
nuclear_scu_level: this.nuclear_scu_level,
spec_level: this.spec_level,
seis_level: this.seis_level,
qua_level: this.qua_level,
location: this.location,
parts: this.parts,
material: this.material,
size: this.size,
quantity: this.quantity,
in_media: this.in_media,
in_temp: this.in_temp,
in_press: this.in_press,
flow_state: this.flow_state,
in_env_level: this.in_env_level,
out_media: this.out_media,
out_temp: this.out_temp,
out_press: this.out_press,
cond_risk: this.cond_risk,
out_env_level: this.out_env_level,
in_pro: this.in_pro,
out_pro: this.out_pro,
cath_pro: this.cath_pro,
ins_layer: this.ins_layer,
A1: this.A1,
A2: this.A2,
A3_1: this.A3_1,
A3_2: this.A3_2,
A4_1: this.A4_1,
A4_2: this.A4_2,
cor_coefficient: this.cor_coefficient,
in_cor_risk: this.in_cor_risk,
out_cor_risk: this.out_cor_risk,
cor_outline: this.cor_outline,
remark: this.remark,
}
}).then(res => {
console.log(res)
this.tableData = res.records
this.total = res.total
})
},
handleSelectionChange(val) {
console.log(val)
this.multipleSelection = val
},
下面是controller的
package com.jm.springboot.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.jm.springboot.entity.User;
import com.jm.springboot.mapper.UserMapper;
import com.jm.springboot.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@RequestMapping("/user")//90端口无法直接访问user
public class UserController {
@Autowired
private UserService userService;
//新建、修改
@PostMapping
public boolean save(@RequestBody User user){
return userService.saveUser(user);
}
//查询所有数据
@GetMapping
public List findAll() {
return userService.list();
}
@DeleteMapping("/{id}")
public boolean delete(@PathVariable Integer id) {
return userService.removeById(id);
}
@PostMapping("/handleDelete/batch")
public boolean deleteBatch(@RequestBody List<Integer> ids) { // [1,2,3]
return userService.removeByIds(ids);
}
// 分页查询 - mybatis-plus的方式
@GetMapping("/page")
public IPage<User> findPage(@RequestParam Integer pageNum,
@RequestParam Integer pageSize,
@RequestParam(defaultValue = "") String username) {
IPage<User> page = new Page(pageNum, pageSize);
QueryWrapper<User> queryWrapper = new QueryWrapper<>();
if (username.equals("")) {
} else {
queryWrapper.like("username", username).or().like("nickname", username)
.or().like("nuclear_scu_level", username).or().like("spec_level",username)
.or().like("seis_level",username).or().like("qua_level",username).or().like("part",username);
不知道什么原因请问有人来解答一下吗😭
