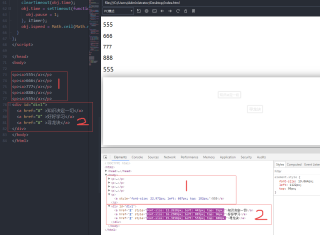
下面的HTML中应该是只有 id="div1" 下的a标签会产生效果,但是测试了下是所有a标签都会变化...
如何修改javascript使得只有id="div1" 下的a标签会有变化而不是所有的a标签都产生效果?


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>云标签代码</title>
<style>
#div1 {position: relative;width: 100%;height: 260px;margin: 0 auto;overflow: hidden;box-shadow: 0 0 50px #8e8e8e;-webkit-box-shadow: 0 0 50px #8e8e8e;-moz-box-shadow: 0 0 50px #8e8e8e;}
#div1 a {position: absolute;color: #8e8e8e;text-decoration: none;top: 260px;display: block;border: #8e8e8e 1px solid;box-shadow: 0 0 5px #8e8e8e;-webkit-box-shadow: 0 0 5px #8e8e8e;-moz-box-shadow: 0 0 5px #8e8e8e;background: #fff;filter: alpha(opacity: 30);opacity: 0.3;font-size: 14px;padding: 3px 5px;font-family: arial;}
#div1 a:hover {filter: alpha(opacity: 100);opacity: 1;font-weight: bold;font-size: 16px;}
</style>
<script>
window.onload = function() {
var oDiv = document.getElementById('div1');
var aA = document.getElementsByTagName('a');
var i = 0;
for (i = 0; i < aA.length; i++) {
aA[i].pause = 1;
aA[i].time = null;
initialize(aA[i]);
aA[i].onmouseover = function() {
this.pause = 0;
};
aA[i].onmouseout = function() {
this.pause = 1;
};
}
setInterval(starmove, 50);
function starmove() {
for (i = 0; i < aA.length; i++) {
if (aA[i].pause) {
domove(aA[i]);
}
}
}
function domove(obj) {
if (obj.offsetTop <= -obj.offsetHeight) {
obj.style.top = oDiv.offsetHeight + "px";
initialize(obj);
} else {
obj.style.top = obj.offsetTop - obj.ispeed + "px";
}
}
function initialize(obj) {
var iLeft = parseInt(Math.random() * oDiv.offsetWidth);
var scale = Math.random() * 1 + 1;
var iTimer = parseInt(Math.random() * 1500);
obj.pause = 0;
obj.style.fontSize = 12 * scale + 'px';
if ((iLeft - obj.offsetWidth) > 0) {
obj.style.left = iLeft - obj.offsetWidth + "px";
} else {
obj.style.left = iLeft + "px";
}
clearTimeout(obj.time);
obj.time = setTimeout(function() {
obj.pause = 1;
}, iTimer);
obj.ispeed = Math.ceil(Math.random() * 4) + 1;
}
};
</script>
</head>
<body>
<p><a>555</a></p>
<p><a>666</a></p>
<p><a>777</a></p>
<p><a>888</a></p>
<p><a>555</a></p>
<div id="div1">
<a href="#" >知识决定一切</a>
<a href="#" >好好学习</a>
<a href="#" >寻龙诀</a>
</div>
</body>
</html>
