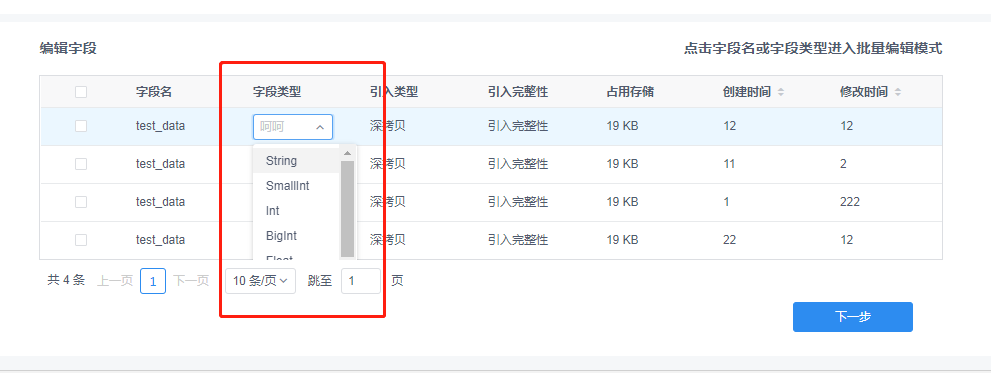
# ## #vue中使用iview,在table表格中使用render()函数返回的下拉框被挡住了。 网上百度的给下拉框加z-index和设置position:absolute都不好使,求助前端大神。
<template>
<!--添加数据 - 单次引入-->
<div>
<!--在这里指定目标列和tagging列 表单-->
<div style="width: 90%; margin-left: 50px; margin-top: 10px; background-color: white;overflow: hidden;">
<Form :model="formItem" ref="formValidate" :rules="ruleValidate" :label-width="200" style="width: 70%;margin-top: 30px;">
<FormItem label="命名空间" prop="nameSpace">
<Select v-model="formItem.nameSpace" placeholder="输入命名空间,支持英文字母、数字、下划线和加减号">
<Option v-for="(item, index) in formItem.nameSpace" :key="index" :value="item.value">
<span>{{item.name}}</span>
</Option>
</Select>
</FormItem>
<FormItem label="导入数据组" prop="dataGroup">
<RadioGroup v-model="formItem.dataGroup">
<Radio label="not">不导入数据组</Radio>
<Radio label="female">导入已有数据组</Radio>
<Radio label="male">创建新数据组</Radio>
</RadioGroup>
</FormItem>
<FormItem label="数据表名" prop="dataTableName">
<Input v-model="formItem.dataTableName" placeholder="输入数据表名,支持英文字母、数字、下划线和加减号"></Input>
</FormItem>
<FormItem label="类型异常行" prop="excepRow">
<RadioGroup v-model="formItem.excepRow">
<Radio label="not">设置为null</Radio>
<Radio label="female">抛掉异常行</Radio>
<Radio label="male">放弃本次引入</Radio>
</RadioGroup>
</FormItem>
<FormItem label="与标准列数不一致" prop="excepCol">
<RadioGroup v-model="formItem.excepCol">
<Radio label="female">抛掉异常行</Radio>
<Radio label="male">放弃本次引入</Radio>
</RadioGroup>
</FormItem>
<FormItem label="高级参数" prop="seniorParam">
<RadioGroup v-model="formItem.seniorParam">
<Radio label="not">使用默认配置</Radio>
<Radio label="female">自定义高级参数</Radio>
</RadioGroup>
</FormItem>
</Form>
</div>
<!--编辑字段名、类型表格-->
<div style="width: 90%; margin: 10px 0 0 50px; background-color: white;overflow: hidden;" align="center">
<Row style="width: 90%;">
<Col span="10">
<h2 align="left" style="margin: 20px 0 20px 0;">编辑字段</h2>
</Col>
<Col span="14">
<h2 align="right" style="margin: 20px 0 20px 0;">点击字段名或字段类型进入批量编辑模式</h2>
</Col>
</Row>
<div style="width: 90%;">
<Table :columns="dataPreviewColumns" :data="dataPreviewData"></Table>
<!--分页-->
<div style="margin: 10px;overflow: hidden">
<div style="float: left;">
<Page :total="dataPreviewData.length" :current="1" prev-text="上一页" next-text="下一页" show-total show-sizer show-elevator></Page>
</div>
</div>
</div>
<Button @click="importData" type="primary" size="large" style="float: right;margin: 0 100px 30px 0;width: 150px;">下一步</Button>
</div>
</div>
</template>
<script>
/* eslint-disable */
export default {
name: 'once-import-next',
data () {
return {
columnName: ['String', 'SmallInt', 'Int', 'BigInt', 'Float', 'Double', 'Date', 'TimeStamp'],
formItem: { // 表单项集合
nameSpace: [{name:'data_test', value:'data_test'}],
dataGroup: '',
dataTableName: '',
excepRow: '',
excepCol: '',
seniorParam: ''
},
ruleValidate: { // 表单字段校验规则
nameSpace: [
{ required: true, message: '请选择命名空间', trigger: 'change' }
],
dataGroup: [
{ required: true, message: '请选择数据组', trigger: 'change' }
],
dataTableName: [
{ required: true, message: '请输入数据表名', trigger: 'blur' }
]
},
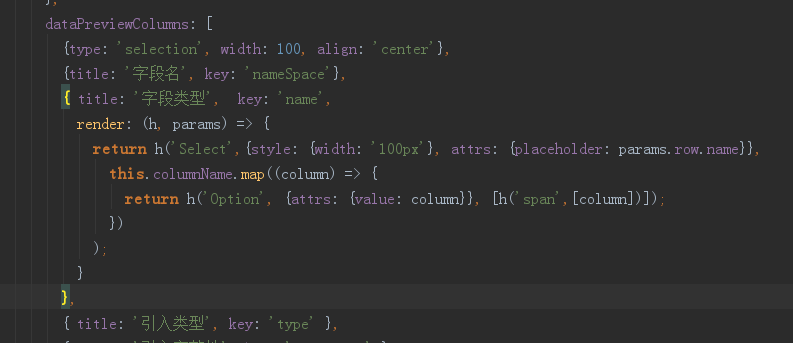
dataPreviewColumns: [
{type: 'selection', width: 100, align: 'center'},
{title: '字段名', key: 'nameSpace'},
{ title: '字段类型', key: 'name',
render: (h, params) => {
return h('Select',{style: {width: '100px'}, attrs: {placeholder: params.row.name}},
this.columnName.map((column) => {
return h('Option', {attrs: {value: column}}, [h('span',[column])]);
})
);
}
},
{ title: '引入类型', key: 'type' },
{ title: '引入完整性', key: 'integrity' },
{ title: '占用存储', key: 'storage' },
{ title: '创建时间', key: 'createTime', sortable: true},
{ title: '修改时间', key: 'editTime', sortable: true}
],
dataPreviewData: [
{ nameSpace: 'test_data ', name: '呵呵', type: '深拷贝', integrity: '引入完整性',
storage: '19 KB', createTime: 12, editTime: 12
},
{ nameSpace: 'test_data ', name: '呵呵', type: '深拷贝',
integrity: '引入完整性', storage: '19 KB', createTime: 11, editTime: 2
},
{ nameSpace: 'test_data ', name: '呵呵', type: '深拷贝',
integrity: '引入完整性', storage: '19 KB', createTime: 1, editTime: 222
},
{ nameSpace: 'test_data ', name: '呵呵', type: '深拷贝',
integrity: '引入完整性', storage: '19 KB', createTime: 22, editTime: 12
}
]
}
},
methods: {
importData(){
this.$emit('importStatus', true);
const id = parseInt(Math.random() * 100000)
const route = {
name: 'import-status',
params: {
id
},
meta: {
title: `动态路由-${id}`
}
}
this.$router.push(route)
}
},
mounted(){
}
}
</script>
<style >
.ivu-select-dropdown{
z-index: 99999;
position: relative;
}
</style>