在使用的react版本如下:
已写的代码如下:
import React from 'react';
import { Grid } from 'antd-mobile';
import './style.css';
let arr = [{
p: '家住琶洲',
span: '前景可期',
src: require('./1.jpg')
}, {
p: '家住琶洲',
span: '前景可期',
src: require('./2.jpg')
}, {
p: '家住琶洲',
span: '前景可期',
src: require('./3.jpg')
}, {
p: '家住琶洲',
span: '前景可期',
src: require('./4.jpg')
}]
export default () => {
return(
<div className='grid'>
<Grid columns={2} gap={4}>
{arr.map((item,index) => {
return (
<Grid.Item key={index}>
<div className='grid-demo-item-block'
onTouchStart={e => e.target.style.backgroundColor = 'gray'}
onTouchEnd={e => e.target.style.backgroundColor = 'white'}
>
<div className='g'>
<p>{item.p}</p>
<span>{item.span}</span>
</div>
<img src={item.src} alt='' />
</div>
</Grid.Item>
)
})}
</Grid>
</div>
)
}
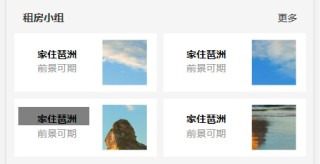
目前的效果是当手指按下其中一个盒子时,如果按中里面的p或span或img时,他们自己会单独变灰色,这样的效果不太美观:

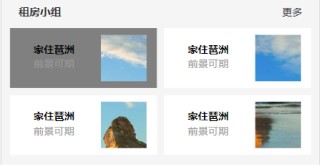
希望实现如下效果:

请问如何调整代码才能实现想要的效果?