<el-table v-loading="loading" :data="payplangrid_fx_list" :row-class-name="rowClassName"
@selection-change="selectionChangeHandle" :key="randomKey" @cell-dblclick="editData"
style="width: 100%"
>
<el-table-column label="银行账号" align="center" prop="bankacct">
<template slot-scope="scope" style="line-height: 10px;height: 10px">
<el-select size="mini" v-model="scope.row.bankacct" @change="payplangrid_fx_inbank" @blur="alterData(scope.row,scope.column)" class="statement1">
<el-option v-for="(item, index) in displayOptions"
:key="index"
:label="item.brcname"
:value="item.bankacct"
v-if="scope.row[scope.column.prop + 'isShow']"
:ref="scope.column.prop"
:disabled="form.rw == 'r'">
</el-option>
<span class="option-span">{{ scope.row.brcname }}
<span class="option-span-short">{{ scope.row.bankacct }}
</el-select>
</template>
</el-table-column>
</el-table>
created() {
this.commonQuery("query_payplangrid_fx_inbank", {}).then(response => {
this.displayOptions = response.data;
});
this.query()
},
methods: {
payplangrid_fx_inbank() {
this.payplangrid_fx_list.bankacct = "";
this.autofilter_org={bankcode:this.payplangrid_fx_list.bankacct};
this.commonQuery('query_payplangrid_fx_inbank', { bankacct: this.payplangrid_fx_list.bankacct }).then((response) => {
this.$set(this.payplangrid_fx_list, 'bankbranch', response.data[0].bankbranch)
this.$set(this.payplangrid_fx_list, 'ccy', response.data[0].chname)
})
},
alterData(row, column) {
row[column.prop + 'isShow'] = false
this.refreshTable()
},
editData(row, column) {
row[column.prop + 'isShow'] = true
//refreshTable是table数据改动时,刷新table的
this.refreshTable()
this.$nextTick(() => {
this.$refs[column.prop] && this.$refs[column.prop].focus()
})
},
}
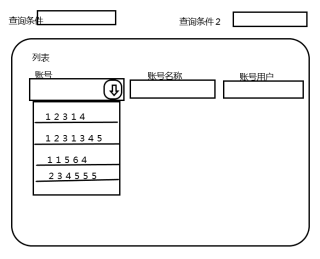
在vue中实现el-table的下拉框单选账号后,通过所查询到的sql给账号名称和账号用户赋值,怎么实现呢