同花顺笔试遇到的一题,不太懂
问盒子之间的排列关系是怎样的, 代码:
<div style="display: inline;">111</div>
<div style="display: inline-block;">222</div>
<div style="float: left;">333</div>
<div style="display: inline-block;">444</div>
<div style="float: left;clear: both;">555</div>
<div style="float: left;">666</div>
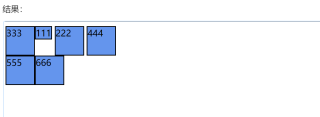
结果如下图

我的理解:
111、222、444设置了行内/行内块类型,display:inline-block会形成BFC,不会与浮动元素重叠,所以333设置浮动后不会与1、2、4重叠,会飘到最左边。555也设置浮动,原本会排在333右边,但是设置了清除左右浮动,所以相当于一个独立块?独占一行?
然后666本来也应该浮动到333的右边,但是由于555清除了浮动,所以被隔到下边了?

